개인 과제 3일차
STEP 5
인터랙션 구현하기
Hover, Link 등의 인터랙션은 비교적 쉽게 구현할 수 있었다.
링크는 현재 웨이브 랜딩 페이지에서 연결 가능한 모든 링크를 전부 연동시켜놨다.
대신 Top Button(FAB), 슬라이더 등은 정말 어려웠다. 하지만 그동안 배운 지식을 총동원해서
구현에 성공할 수 있었다! 사실 과제 첫 날에 푸터까지 구현은 했지만,
슬라이더나 탑 버튼 같은 인터랙션 요소는 어떻게 해야 하나 고민이 많았는데,
역시 시간을 쏟아 부으니 해결이 됐다. (내 방법이 맞는지는 모르겠지만.. 어쨌든 일단 동작은 제대로 한다..! ㅋㅋㅋ)
Top Button과 Nav bar의 로고에 원래 섹션 링크로 똑같이 Nav-bar로 링크했었는데,
두 가지 모두 링크하기 전에는 잘 작동하던 것들이 하나의 Nav-bar로 중복으로 링크를 연결해서인지,
아니면 다른 이유가 있는 건지 모르겠지만, 갑자기 두 가지 모두 작동이 막혔다. ㅠㅠ
이유를 몰라서 한참을 검색하고 헤매다가
(빈 섹션을 만들어서 최상단에 놓고 숨김 처리한 후 따로 연결도 해보고, 페이지로 링크도 해보고 난리쳤었음)
결국에는 실제로 웹사이트에서 로고나 탑 버튼을 클릭했을 때 어차피 그 페이지 안에서 새로 고침처럼 동작하는 것을 모티브로
섹션에 링크를 걸지 않고 두 가지 모두 링크를 Page-Home으로 걸어줬더니 해결이 되었다..!!
방법을 찾는 데 많은 시간이 들었지만 해결이 되어서 정말 뿌듯했다.
슬라이더도 정말 할 말이 많은데... ㅋㅋㅋ 알고 있는 모든 지식과 꼼수를 동원해서 성공할 수 있었다.
(물론 실제 개발에서는 이런 꼼수는 절대 안 되겠지만... 이번에는 과제의 완성도만 생각해서... 넘어가는 걸로.. 🤣)

STEP 6
반응형 디자인 구현하기
반응형 디자인은 비교적 쉽게 끝날 것이라고 생각했었는데, 거의 6시간 정도 걸린 것 같다.
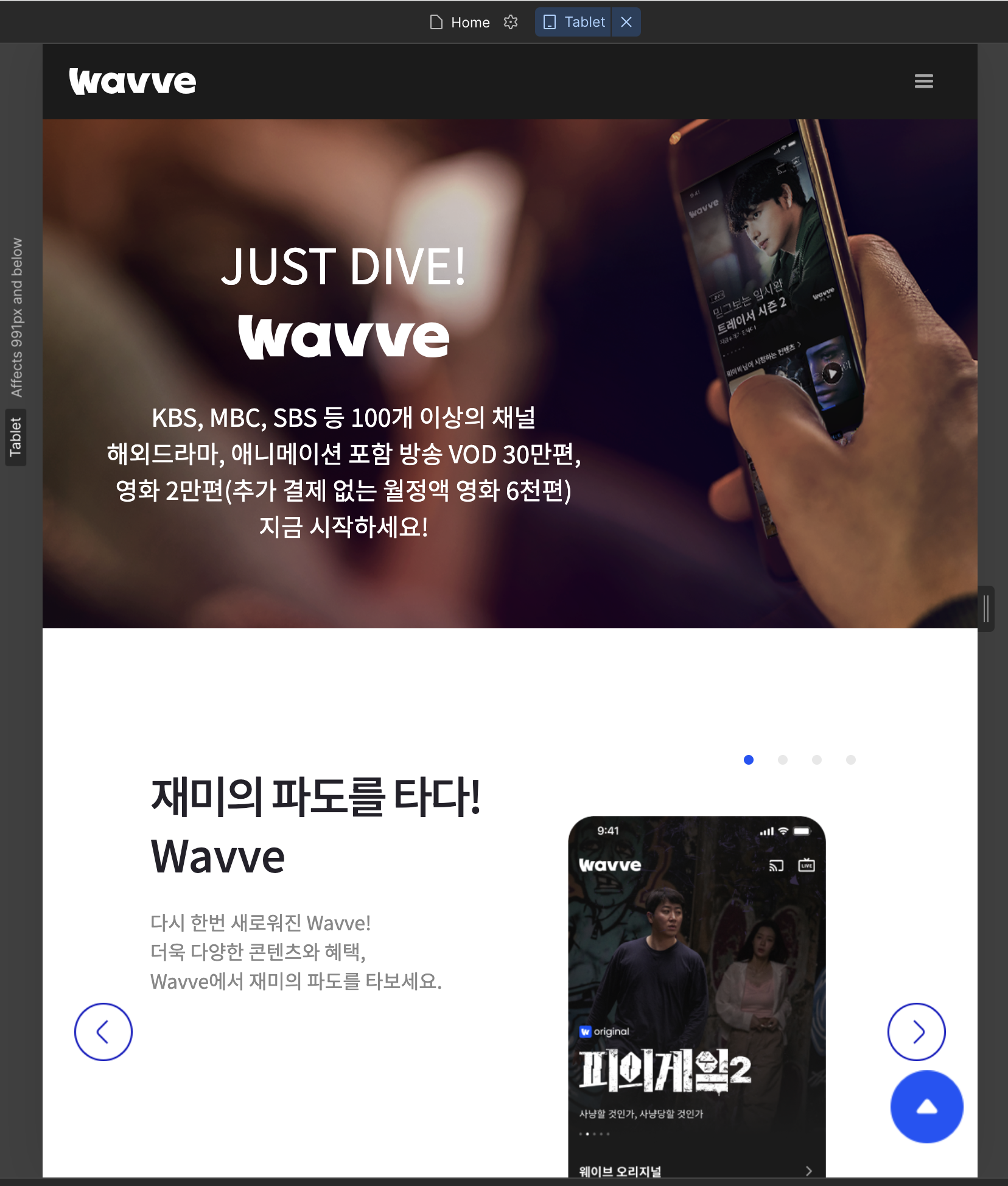
데스크탑에서 잘 구현하고 뿌듯해하며 태블릿으로 넘어가는 순간 와랄라 무너지는 모습에 1차 충격...ㅋ
하지만 데스크탑 버전에서 Flex 기능을 적용하여 놓았기에 크게 어려움은 없었다!
하지만 오래 걸린 이유는... 분명히 강의에서는 데스크탑 > 모바일 방향으로는 영향이 가지만
그 반대 방향으로는 영향이 가지 않는다고 배웠어서,
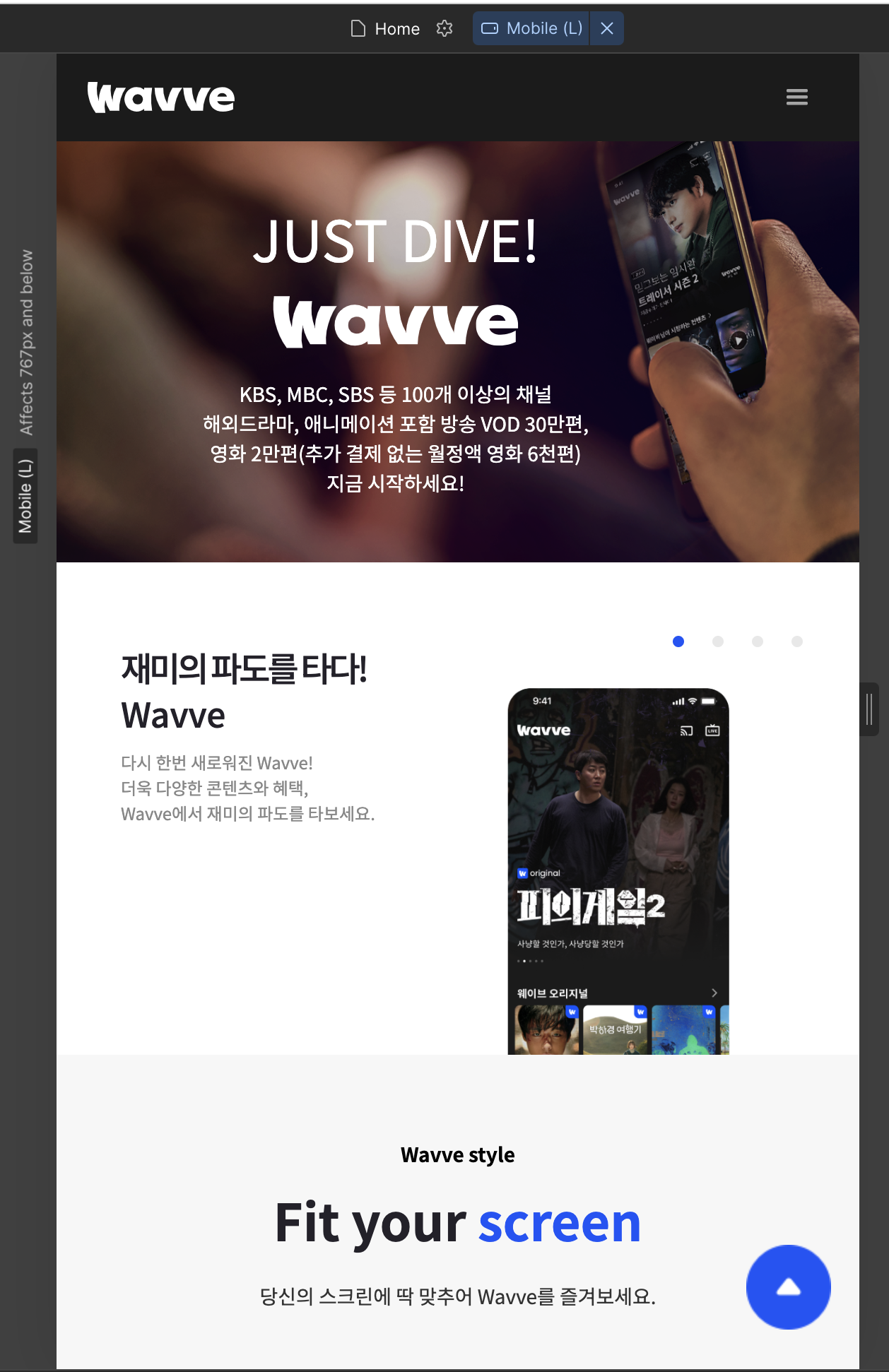
데스크탑의 큰 화면에서 한 줄로 들어가던 문구를 모바일 쪽으로 넘어가면서 임의로 줄글을 내리는 순간
그게 데스크탑에도 적용이 되어 있었다... 왜일까? ㅠㅠ
다른 속성들은 다 영향을 주지 않아서 잘 바꿨는데, 이 줄글만 영향을 미치는 바람에...
문장 하나하나 깔끔하게 정렬하고 싶은 욕심에 계속 여러 가지 방법을 시도해봤지만
결국 모두 실패하고 그냥 폰트 크기 변경과 Text Wrapper의 가로 값만 조정하는 것으로 끝냈다.
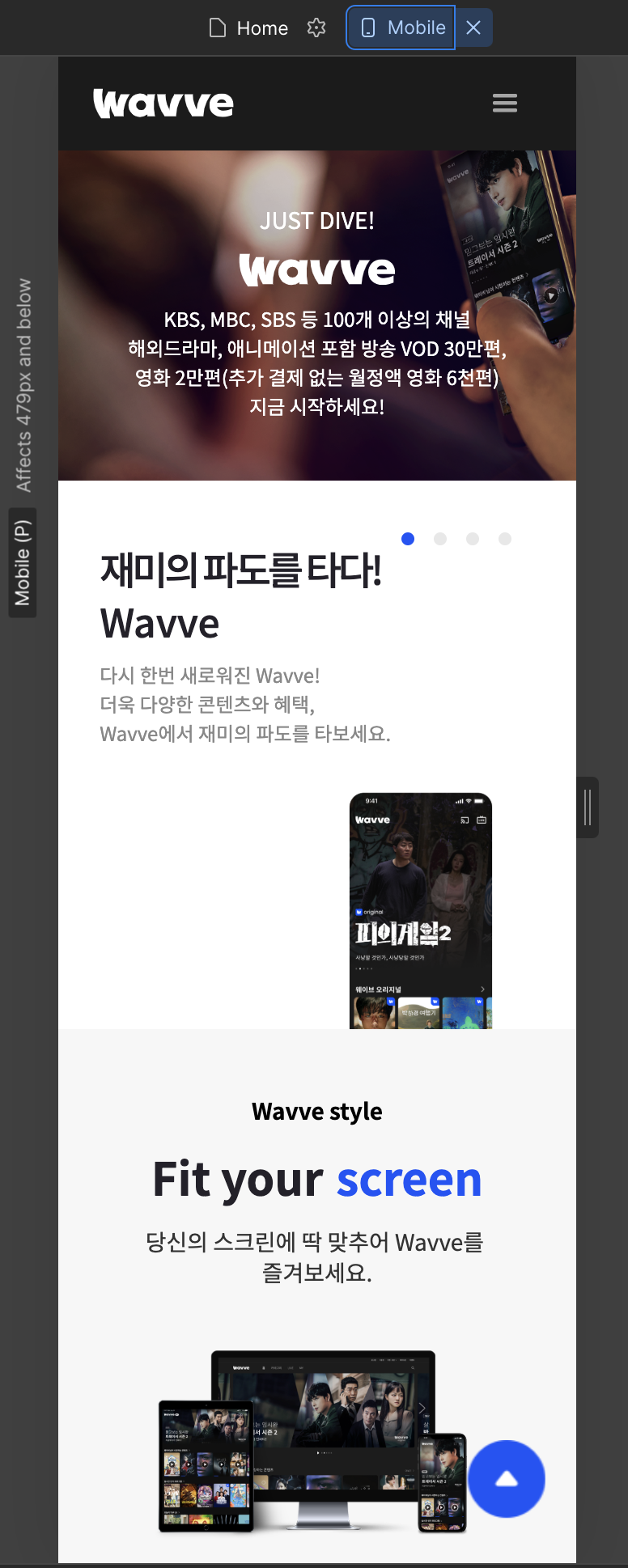
그래서 반응형으로 보면 모바일 쪽으로 갈수록 줄글이 정말 보기 싫게 내려간다...
마치 이런 것처
럼
ㅋㅋㅋ
또한 모바일 버전에서는 Slider의 탐색 버튼을 숨김 처리했다.
어차피 모바일 버전의 캐러셀에서는 탐색 버튼이 아닌 터치 제스처로 화면을 넘기기 때문이다!



도전 과제
CMS 적용 및 Airtable 연동
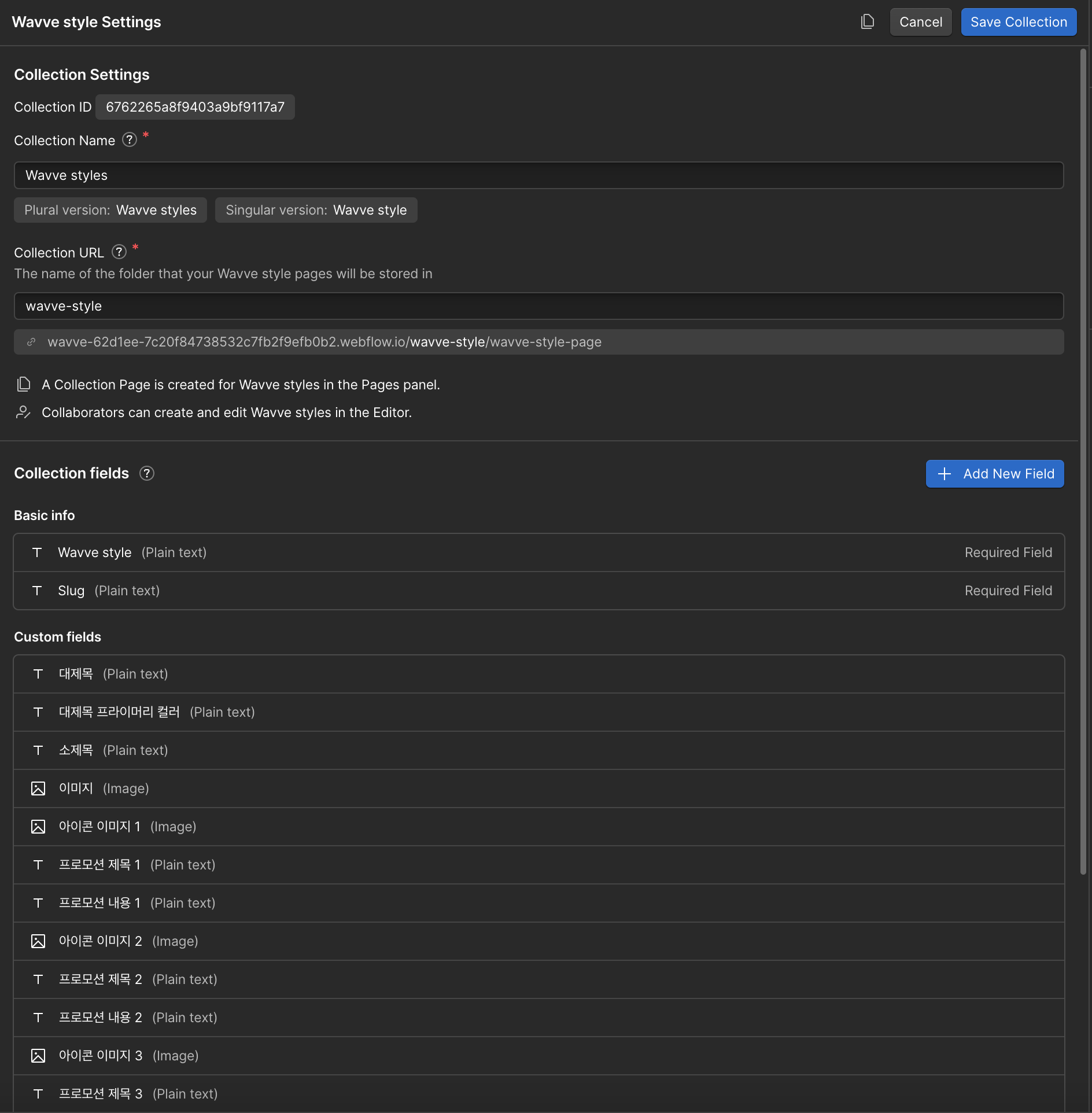
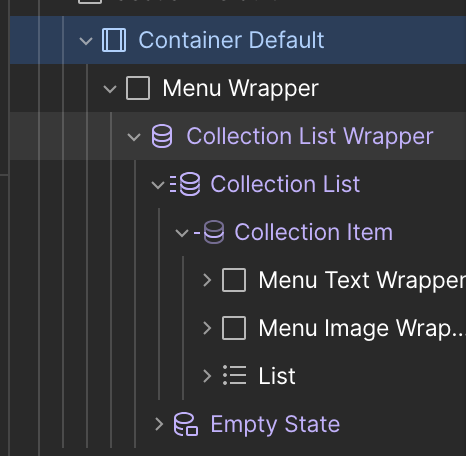
CMS 적용을 어디에 해야 하나 고민하다가 Wavve 섹션의 항목들이 그나마 반복되고 있어서
강의에서 배운 대로 웹플로우에서 CMS 항목을 생성하고, Airtable에서도 시트를 만들고
플러그인으로 연동하려는 순간..! 해당 플러그인의 서비스가 종료되었다며 연결이 되지 않았다..
서비스가 종료되었으면 바로 알려주던가, 아이템끼리 하나하나 다 맵핑하고 나서 연동 버튼을 누르니까
그제서야 알려주어서... 심지어 처음에는 그냥 단순 오류인 줄 알고 메시지를 읽지 않은 채로 맵핑을 처음부터 다시 하고...(이건 내 잘못 ㅎ)
결국에는 오류 메시지에서 안내하는 새로운 플러그인을 통해서 어찌저찌 연결에 성공했다!
기존에 배운 방법이랑 살짝 다른 부분이 있었지만 수십 번의 시도 끝에 연결할 수 있었다.
(히스토리가 정말 길지만 생략하도록 하겠음)



도전 과제
고객 응대 자동화 만들기
어찌저찌 CMS 기능을 활용해서 데이터 연동에 성공한 후, 바로 고객 응대 자동화를 만들기 시작했다.
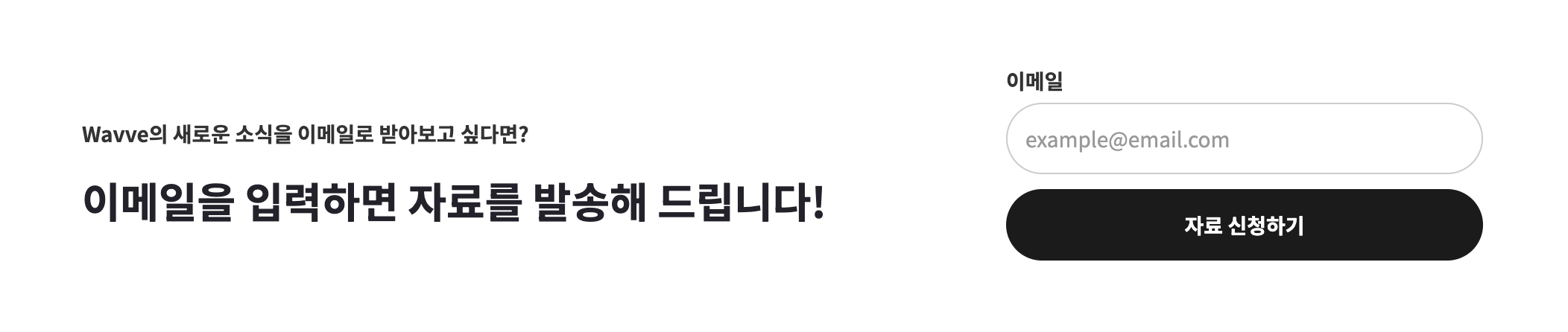
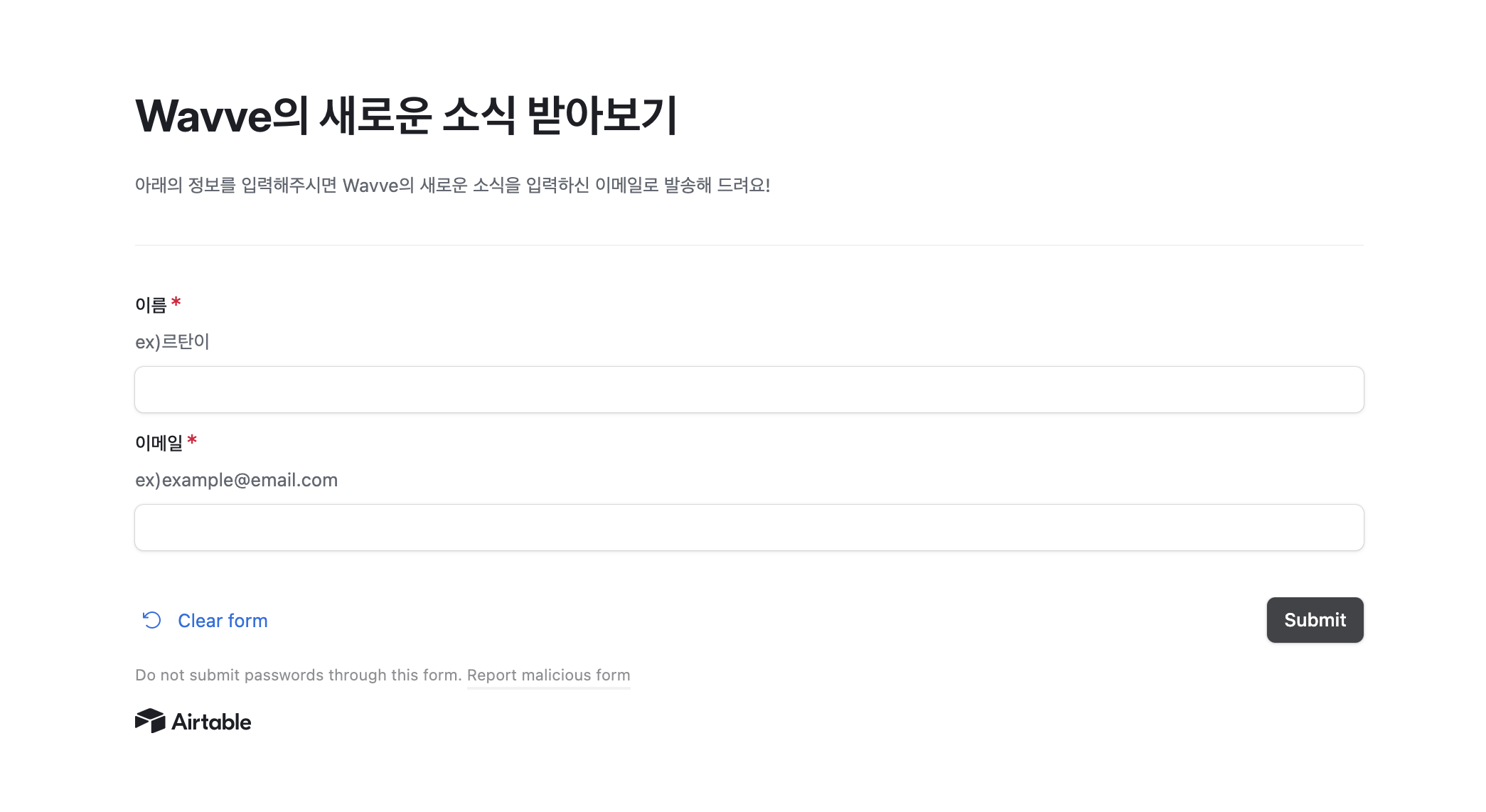
과제의 조건에 랜딩 페이지에 사용자가 이메일 주소를 넣고, 자료를 신청할 수 있는 버튼을 만들라는 지시 사항이 있었다.
하지만 Airflow에서 고객 응대 자동화를 위해서는 수집한 이메일 주소 등의 데이터를 Airflow에서 만든 폼과 연동해야 했기에,
맞는 방법은 아니지만 이메일 폼을 만들고, 그 밑에 자료 신청하기 버튼을 넣어서
사용자가 이메일을 입력하고 버튼을 누르면 Airflow에서 만든 폼과 연동될 수 있도록 구현했다.
(사용자 입장에서는 이메일을 두 번 입력해야 하는 정말 사용성이 구린 방법이지만.. 과제의 요구 사항을 지켜야 했기에 어쩔 수 없었다 ㅎ)
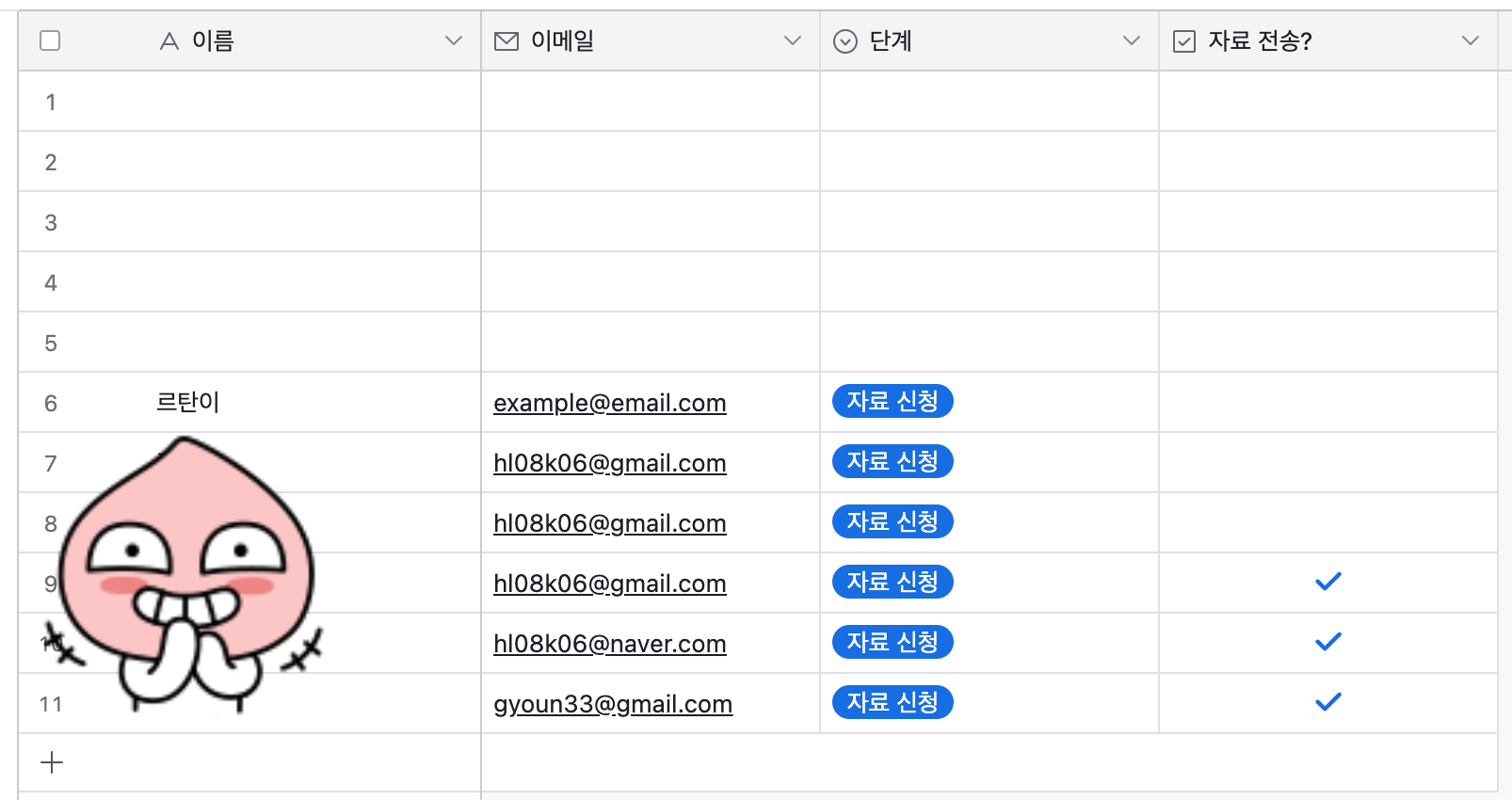
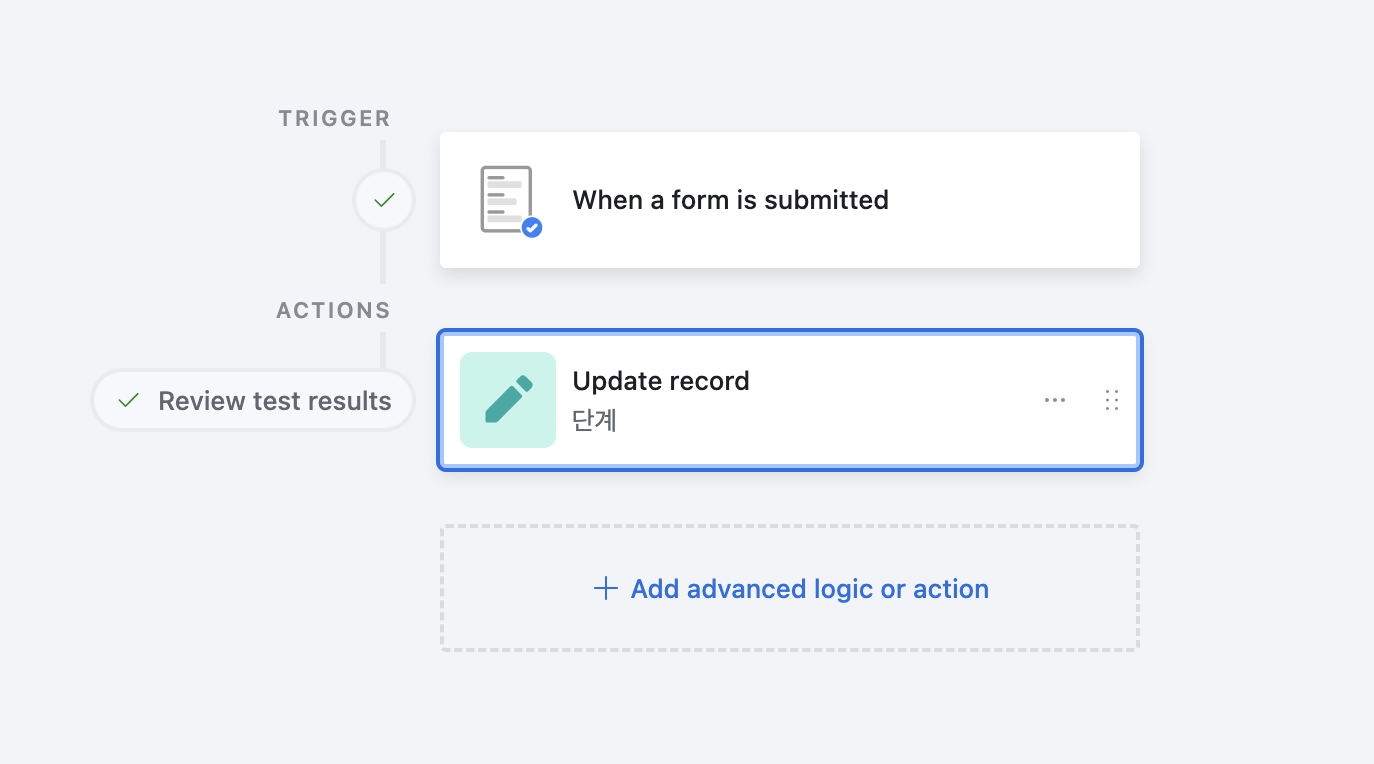
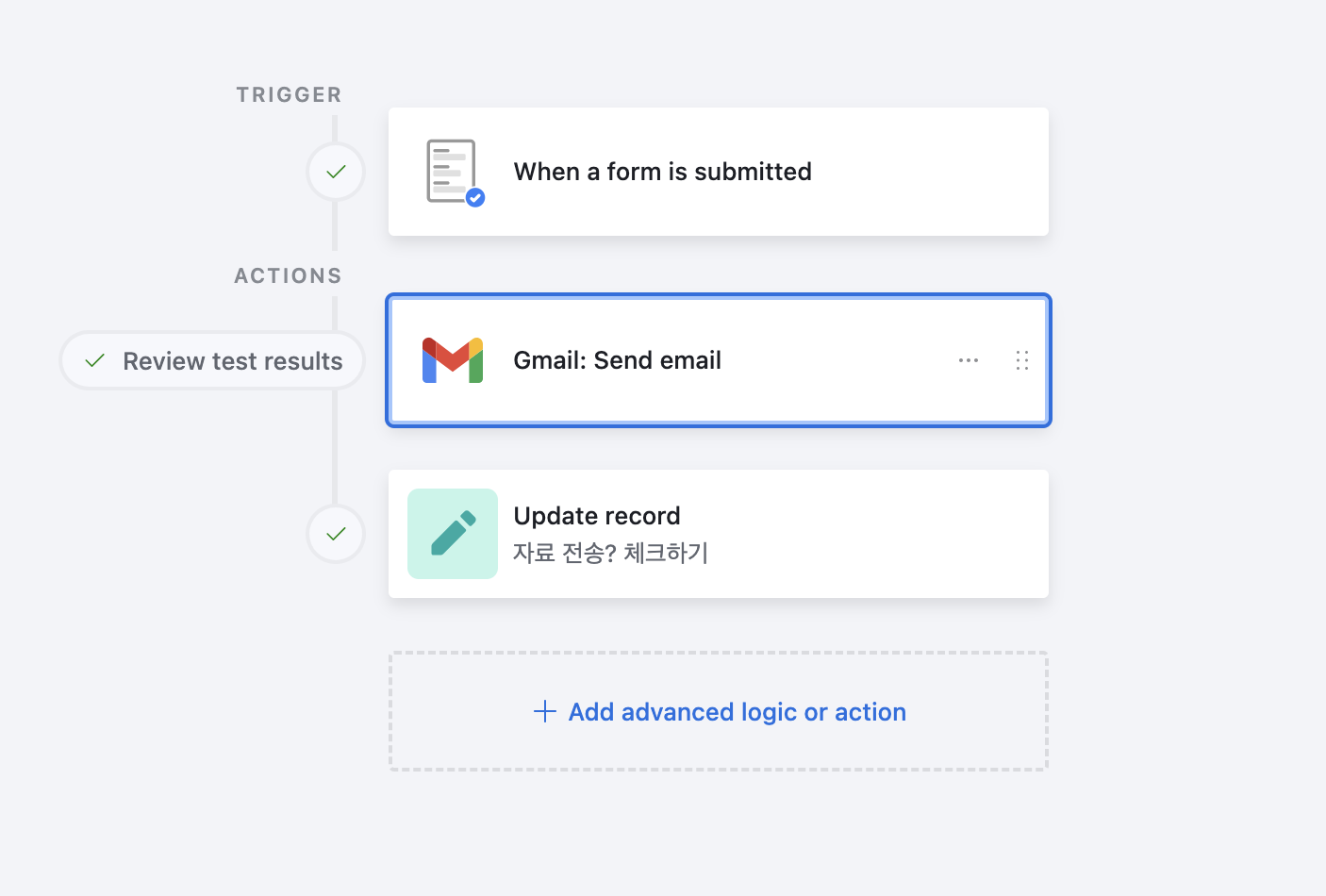
어찌저찌 하여 사용자가 자료를 신청했을 때 메일이 전송되게 하고, 이러한 사항들이 시트에 반영될 수 있도록 자동화까지 구현했다!





도전 과제
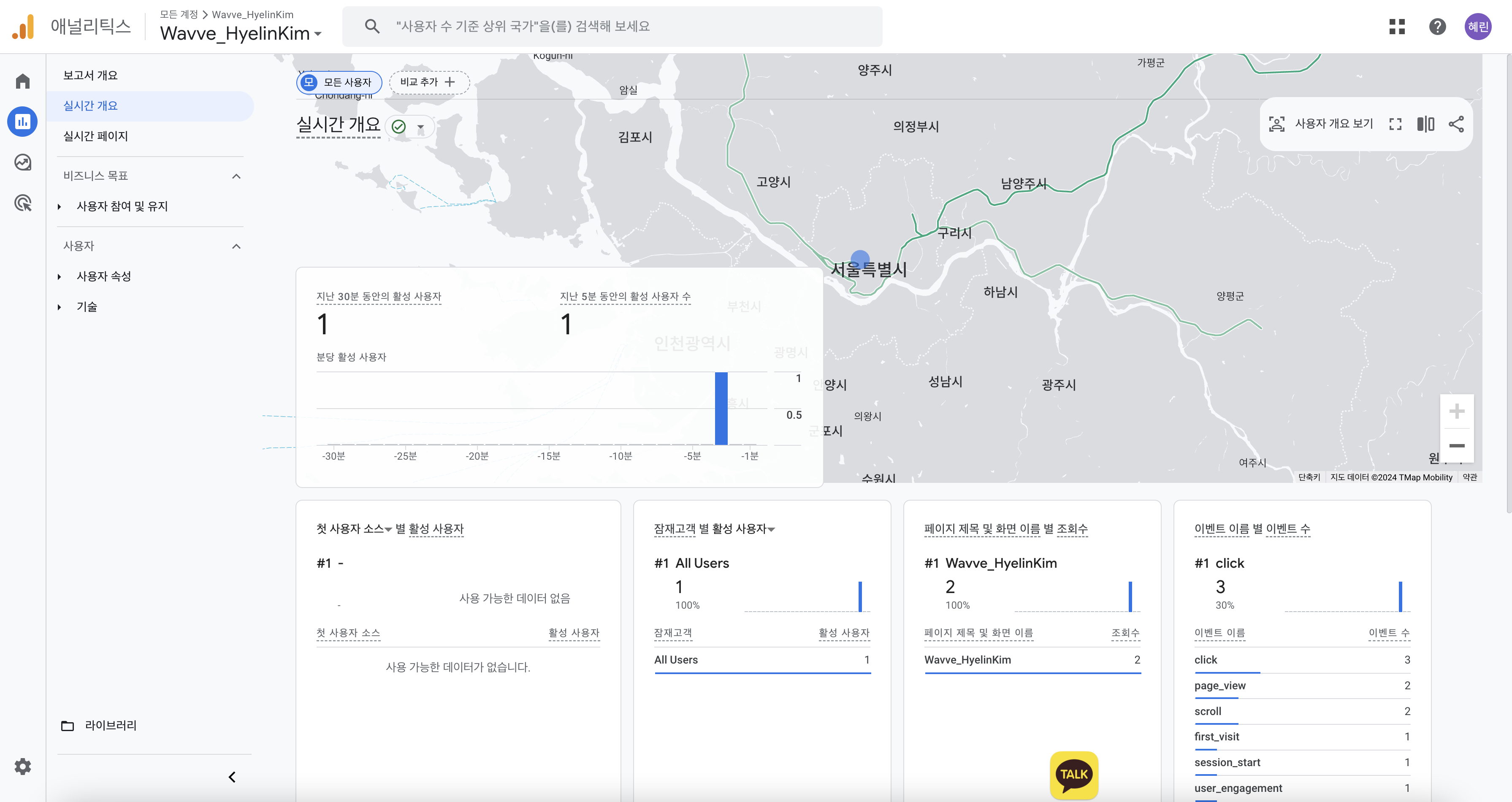
Google Analytics(GA4) 연동
모든 단계를 끝내고 마지막으로 GA4 연동까지 완료했다!
지금까지 한 모든 단계 중에 제일 빨리 끝낼 수 있던 단계.....
실시간으로 내 사용 기록들이 반영되는 모습이 신기했다.

우선 이것으로 과제에서 요구하는 사항들은 모두 구현한 것 같다!
사실 세세하게 들어가면 푸터의 드롭다운은 아직 구현하지 않았지만...
내일이 과제 마지막 날인 만큼 처음부터 하나씩 다시 체크해봐야겠다.
오탈자나 여백, 간격 등 세세하게 실수한 부분이 있을 수 있기 때문에...(섹션 하나하나 열어볼 생각에 벌써 머리가 아찔하다)
시간이 남는다면 드롭다운도 시도해봐야겠다.......(과연..?)
내일까지 파이팅!!!
'[내일배움캠프] 프로덕트 디자인 8기 > TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 24.12.24(화) (0) | 2024.12.24 |
|---|---|
| [TIL] 24.12.23(월) (0) | 2024.12.23 |
| [TIL] 24.12.18(수) (1) | 2024.12.18 |
| [TIL] 24.12.17(화) (1) | 2024.12.17 |
| [TIL] 24.12.16(월) (0) | 2024.12.16 |

