피그마 활용법(1) / 3, 4주차 강의 내용 정리 및 숙제
디스플레이와 픽셀, 배수
면적 당 픽셀 갯수가 더 많다면, 더 세밀한 묘사가 가능함
1배수 디자인: 디자인을 할 때 기준이 되는 사이즈를 하나 정하게 되는데, 1배수의 뜻은 1배(100%), 즉 원본 사이즈라는 뜻
일반적인 1배수 디자인 사이즈는 사람들이 가장 많이 쓰는 사이즈로 하는 것이 일반적이지만, 내가 만들 앱을 쓸 사람들을 고려해야함
권장하는 1배수 사이즈: 아이폰(375*812), 안드로이드(360*800)
분기점과 그리드
분기점(Breakpoint): 디스플레이의 해상도에 따라 각각 다른 화면을 보여주기 위한 기준점(사전적인 뜻: 나뉘어 갈라지다, 경우의 수가 나누어진다) 사용자의 디바이스 화면 크기를 고려해서 디자인을 나눌 수 있어야 함(나누는 기준점=분기점)
일반적으로 데스크탑(가로 1024px 이상), 태블릿(가로 768px 이상, 1024px 미만), 모바일(가로가 768px 미만)의 3가지 기준점
* 모바일의 최소 가로 사이즈를 정해주는 것이 좋음(아무리 모바일 화면이 작다해도, 더 이상 작아지지 않는 지점이 있어야 레이아웃이 깨지는 걸 막을 수 있기 때문)
* 태블릿은 생략하거나, 태블릿 해상도 전체를 모바일 분기점으로 통합하는 경우도 많음(태블릿 사용자가 데스크톱과 모바일에 비하면 매우 적음+디자인과 개발해야 하는 화면 세트가 1개씩 더 늘어나기 때문) 하지만, 온라인 강의나 교육은 태블릿으로 많이 하기 때문에 이런 경우에는 태블릿 분기점도 고려해야 함
* 일반적인 해상도 3가지 말고도 다른 분기점을 정해도 상관은 없음. 하지만 데스크톱, 태블릿, 모바일 각각에 해당하는 해상도로 잘 나눠줘야 접속한 기기의 사이즈별 해상도에 맞게 출력 가능
그리드(Grid): '격자'라는 뜻으로, 가로 선과 세로 선을 직각으로 교차되게 만든 것을 뜻함. 그리드는 화면에 디자인을 배치하는 가이드 라인으로 일반적으로는 세로 방향의 기둥들을 좌우로 세우지만, 가로 줄을 추가로 사용하는 경우도 있음(디자인을 배치할 기준선이 되는 가상의 선을 긋고, 그 선에 맞춰 레이아웃을 짜게 되는 것)
* 그리드를 사용하는 이유: 반응형 웹이 분기점마다 디자인을 바꿀 때, 그리드를 따라 정렬되기 때문(글과 그림들을 균형감 있게 배치하며, 주목해서 읽어야 하는 부분을 강조하고, 적당한 간격을 만들어 더 잘 읽히게 도와주는 등 전체적인 완성도를 올리기 위해 사용함)
* 그리드는 일반적으로 세로 방향의 기둥들을 몇 개를 둘지 정하는 게 우선(이 기둥을 칼럼;Column 이라 함, 일반적으로 데스크톱 화면 기준 기둥은 12개를 사용함 > 12개를 사용하는 레이아웃 = 12칼럼 그리드(12 Column Grid)
* 16개를 사용하는 경우도 있지만, 12개 이상은 반응형 디자인을 만들기 어렵고 개발도 복잡해짐
* 왜 12개일까? > 12개는 짝수면서 1, 2, 3, 4, 6, 8 ,10, 12로 나눠서 유연하게 배치할 수 있는 장점이 있기 때문, 모바일 웹 디자인에서 기둥 4개를 배치해서 사용하기 시작했는데, 디자인을 반응형으로 확장하기 위해 태블릿에선 2배인 8개, 데스크톱에선 3배인 12개로 사용하면서 12개가 일반적인 기둥 수로 자리 잡았음
* 그리드는 원칙이 아닌 가이드라인이기 때문에 꼭 있어야 하는 건 아니지만, 균형감/완성도/일관성을 위해 사용하는 것을 권장
* 칼럼은 유닛(Unit)과 거터(Gutter)로 이루어져 있음, 유닛은 실제 콘텐츠를 정렬하는 기준선이며 거터는 유닛과 유닛 사이의 여백을 뜻함
* 1개의 칼럼은 유닛 1개와 양쪽 거터 절반씩을 합친 크기
* 맨 양끝의 칼럼 끝에는 거터의 절반이 남는데, 이건 좌우 여백으로 사용함
* 일반적인 그리드
- 960 12 Column Grid(유닛 너비: 60, 거터 너비: 20)
- 1200 12 Column Grid(유닛 너비: 76, 거터 너비: 24)
- 1440 12 Column Grid(유닛 너비:96, 거터 너비:24)
8포인트-그리드 디자인
8포인트 그리드: 간격이나 크기 등을 8, 16, 24, 32,...로 맞추는 방법으로 UI를 디자인하고 배치하는 규칙을 뜻함(UI 사이의 간격, UI의 여백, 크기 등을 8의 배수 단위로 조정해서 사용)
* 폰트는 2씩, 여백은 4씩
* 왜 하필 8일까?
- 8은 1, 2, 4, 8로 나눌 수 있음. 즉, 2로 3번이나 쪼갤 수 있고 나눈 숫자도 다시 짝수 > 디자인을 망가뜨리지 않고 축소 가능
- 커질 때도 다른 수에 비해 딱 떨어지게 만들기 쉬움 > 해상도가 변하면서 업스케일, 다운스케일될 때 유연하게 대처 가능
- 최근에는 디바이스의 해상도가 더 선명하고 좋아짐 > 디자인도 더 세밀하고 복잡하게 만들기 위해 8 대신 4배수로 많이 사용하는 편
* 홀수는 확대 또는 축소할 때 소수점이 생기는데, 만약 소수점이 생기면 픽셀 한칸을 마저 못 채운 불완전한 디자인이 생기고, 결국 디자인이 깨져 보이는 현상이 발생하기 때문에 사용하지 않는게 좋음
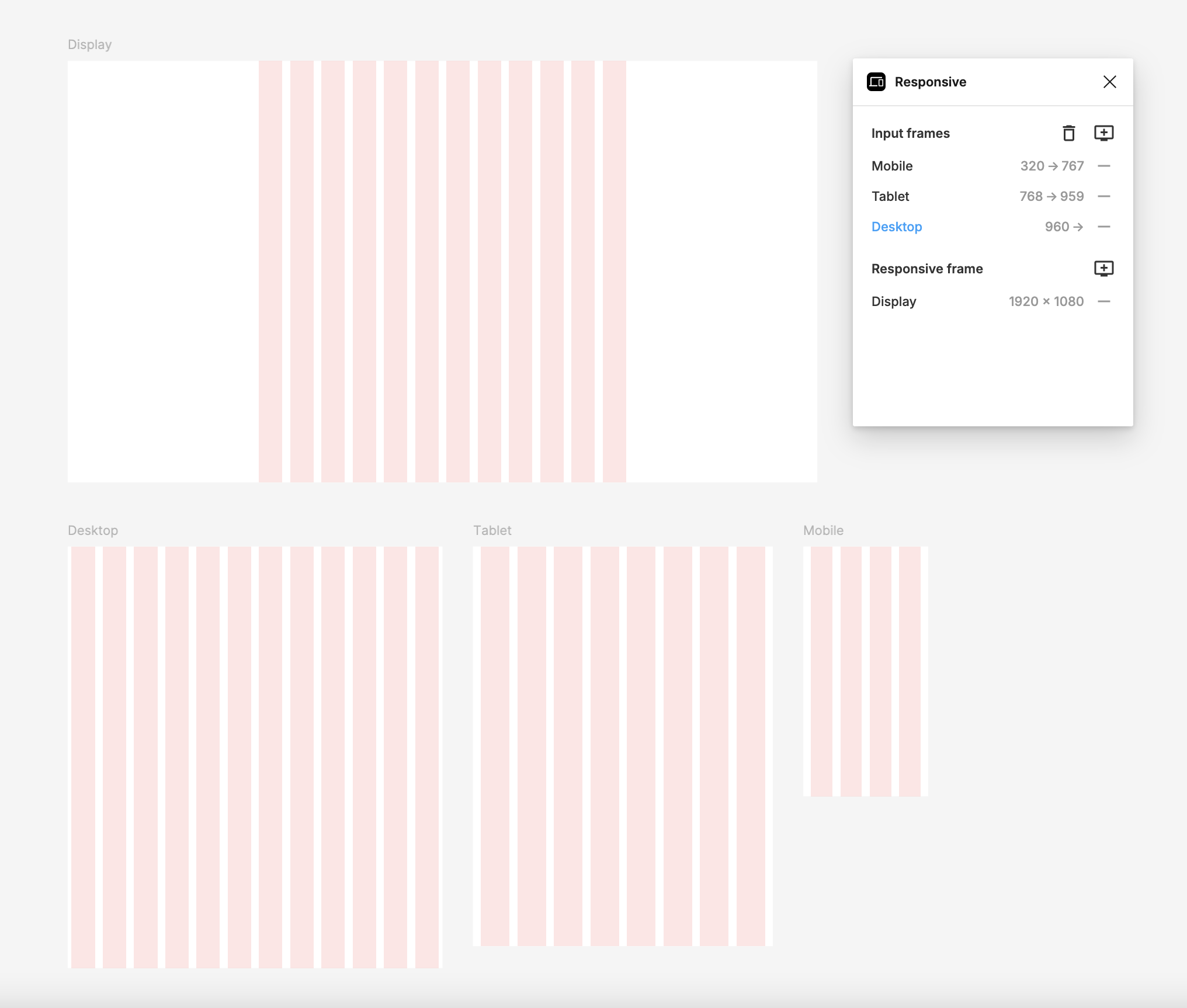
반응형과 적응형
반응형 디자인
- 말 그대로 반응하는 디자인으로, 해상도의 변화에 실시간으로 반응함(변화가 점진적이라고 표현하기도 함)
- 하나의 디자인을 놓고, 화면 크기의 움직임을 감지해서 실시간으로 반응함
적응형 디자인
- 한 번 적응하면 움직이지 않는 고정된 디자인, 해상도가 변하더라도 반응을 하지 않거나 실시간으로 변하지 않음
- 디자인을 처음 화면에 띄울 때, 화면의 크기를 감지해서 정해진 디자인만 보여줌
* 모든 웹사이트가 반응형 또는 적응형으로 딱 나뉘어지지 않음, 대부분의 서비스들은 필요에 따라 두 가지를 섞어서 사용하는 것이 일반적

디자인 시스템
반복적인 UI를 효율적으로 관리하고 팀 전체가 일관적으로 이해하기 위해 사용
장점
- 디자인을 반복해서 사용할 수 있기 때문에 시간과 비용이 줄어듦
- 누가 만들어도 동일한 품질의 제품을 설계할 수 있음
단점
- 다양한 형태의 UI를 모아 하나로 통일하는 과정이 매우 오래 걸림
- 필요한 건 몇 개 없는데, 그에 비해 UI가 과하게 많아질 수 있음
- 새로운 디자인이 필요할 때, 디자인 시스템을 활용하려다 보면 혁신이 줄어들 수 있음
* UI키트 vs 디자인시스템
UI키트: 사용하는 규칙과 방법은 없고, 단순히 UI를 모아둔 것(재료의 목록만 존재)
디자인시스템: UI의 구조, 쓰는 방법, 유의해야 하는 부분까지 상세하게 적혀 있는 문서(문서의 형태를 갖추고 있어야 함, 재료 목록 + 레시피, 다른 음식과의 궁합, 곁들이면 좋은 반찬)
* 디자인 시스템이 아니라 UI키트라고 해서 무조건 나쁜 것은 아님 > 디자이너와 개발자가 서로 합이 잘 맞고, 또 팀 인원이 적다면 오히려 UI 키트로 빠르게 만드는 게 더 효율적일 수 있음!(우리 팀과 우리 제품의 상태에 따라 유연하게 선택하는 것이 좋다)
파운데이션
디자인 시스템을 구성하는 가장 작은 알갱이이자 기초 재료로, 구성품인 컴포넌트를 만들기 위해 사용하는 공통 재료 / 모든 컴포넌트들은 파운데이션 요소를 조합해서 만들 수 있음(color, radius, spacing, font, icon 등)
크게 색상, 서체, 아이콘, 레이아웃(간격, 여백, 곡률, 그리드, 고도 등)으로 분류 가능
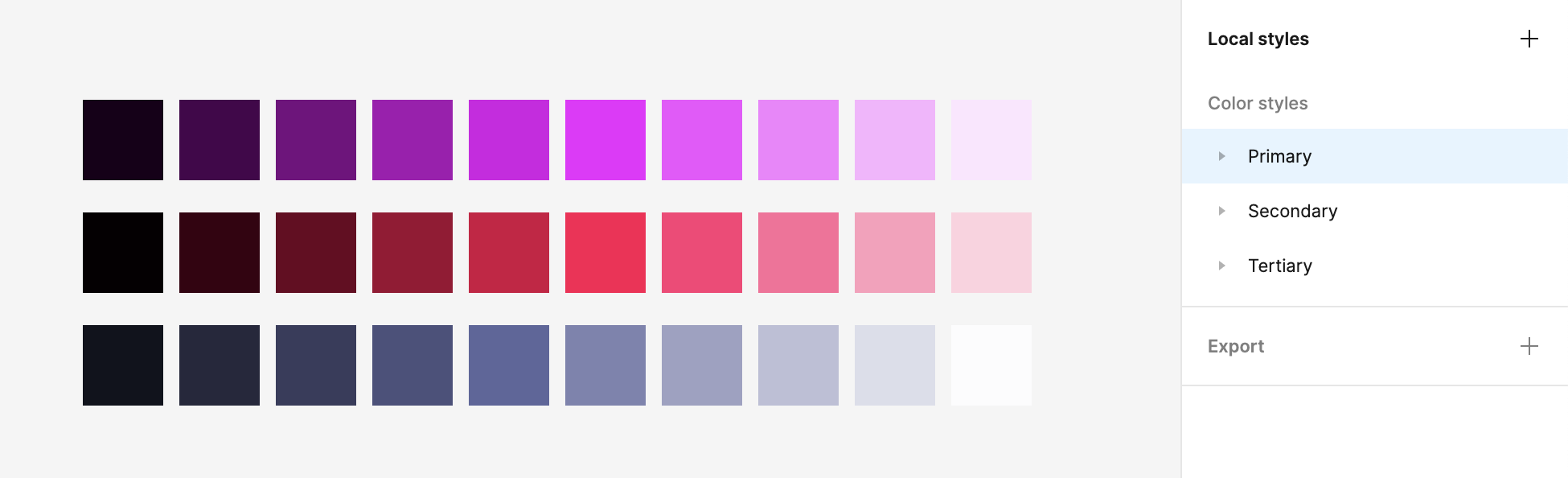
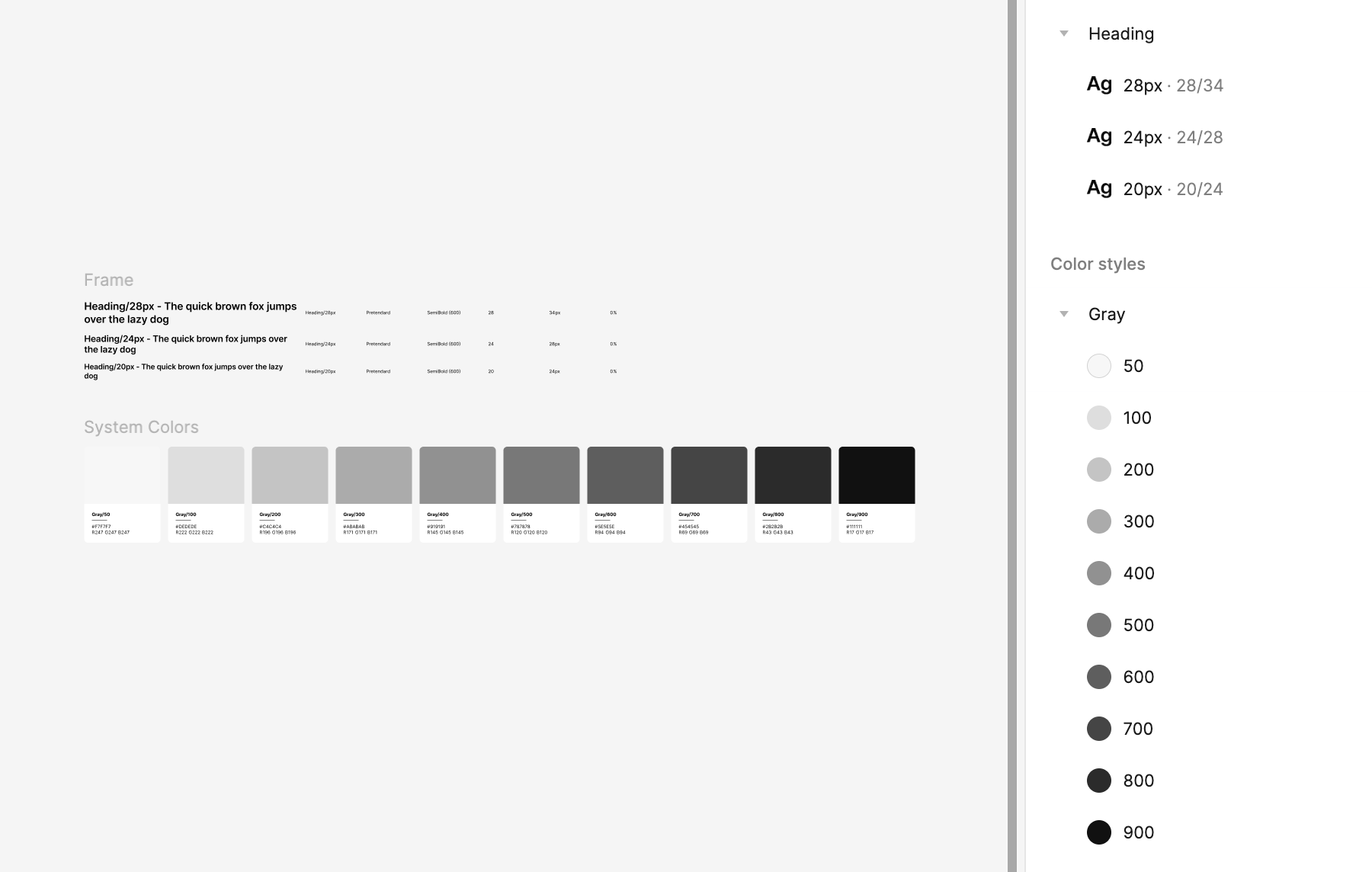
컬러 스타일
디자인 시스템에서 사용할 색상을 모아두는 팔레트로, 사용할 색상을 모아둘 때는 색상이 어두워지고 밝아지는 규칙을 만들어서 가져옴
색상을 아무렇게나 사용하는 것이 아니라, 사용할 색상들을 미리 정리해두고 그 안에서 사용
컬러 스타일은 기본적으로 2~3가지 색상으로 만든다
1. 포인트 컬러: 제품에서 정말 중요하고 핵심적인 부분에만 써야 하는 색상으로, 프라이머리 컬러 또는 액센트 컬러라고도 함
2. 메인 컬러: 제품의 전체적인 분위기를 만들어 줄 배경색으로, 백그라운드 컬러라고도 함
3. 세컨더리 컬러: 배경색에서 도드라지는 부분을 만들어서 포인트 컬러를 뒷받침하는 색상으로, 서브 컬러라고도 함
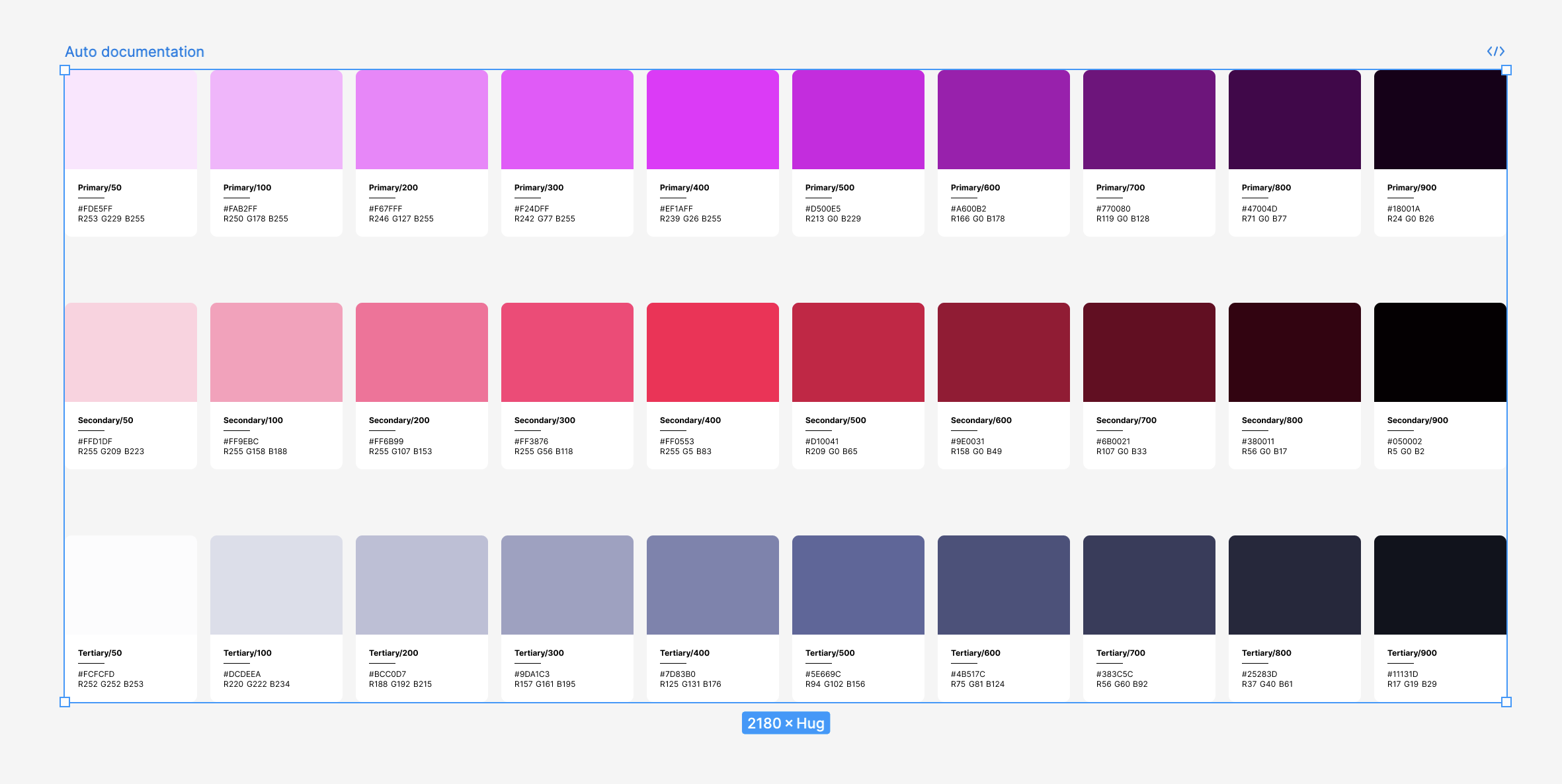
컬러 스타일은 기본적으로 2~3가지 색상으로 만듦 > 색상을 정했다면 가장 밝은 단계부터 가장 어두운 단계까지 총 10단계로 만든다
* 색상의 확장성: 색상을 정할 땐 확장성이 있어야 함(다양한 상황에 대응할 수 있도록 유연하게 만들어둬야 한다는 뜻)
* 10단계로 나누는 이유
- 색상의 밝고 어두움(명도), 연하고 진함(채도)을 기준으로 10단계를 만들기 때문에, 0%에서 100%를 10단위로 나눠 쓸 수 있음
- 10단위로 딱 떨어지기 때문에 중간에 50단위의 색상을 더 추가하기 쉽고, 색상 간의 차이도 10단위기 때문에 알아보기도 쉬움
* 글자 등에 기본으로 사용할 흰색부터 검은색의 회색조 10단계도 만들어야 함
* 1:3:6법칙
- 가장 중요한 색상, 즉 포인트 컬러의 비율을 화면의 10% 정도만 사용
- 전체적인 배경인 메인 컬러가 60% 정도 차지하게 사용
- 포인트 컬러를 돋보이게 하기 위한 세컨더리 컬러로 나머지 30% 사용
* 실무에서 컬러 스타일을 정하는 과정은 매우 복잡함
- 브랜드에 어울리는 색상을 고르기 위해 여러 달 동안 수십 가지의 색상을 놓고 테스트하며 분석하기도 하고, 수학적인 계산을 통해 색상을 정하는 것이 일반적. 그만큼 색상을 정하는 과정과 방법은 다양함
* 플러그인 추천
- Coolors: 색상 추천
- Auto Documentation: 등록한 스타일을 캔버스에 보기좋게 문서화 시켜줌(색상 팔레트 등)


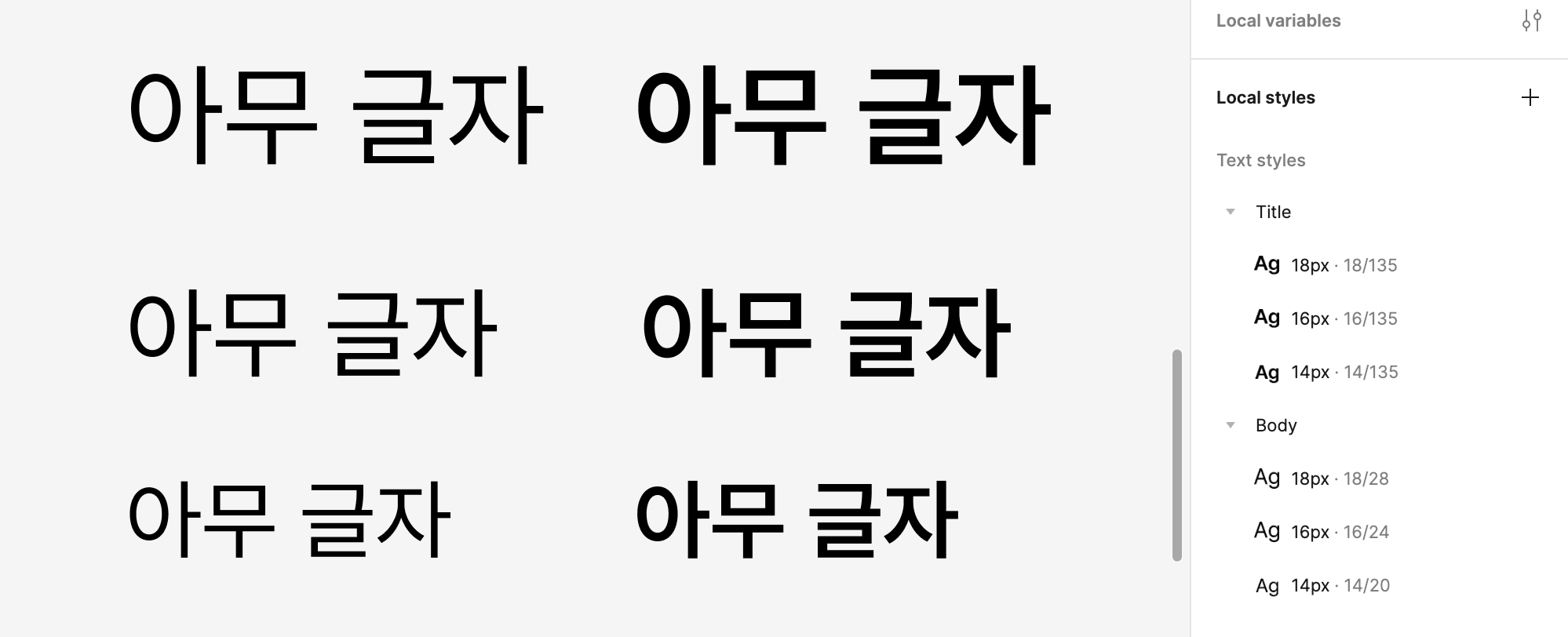
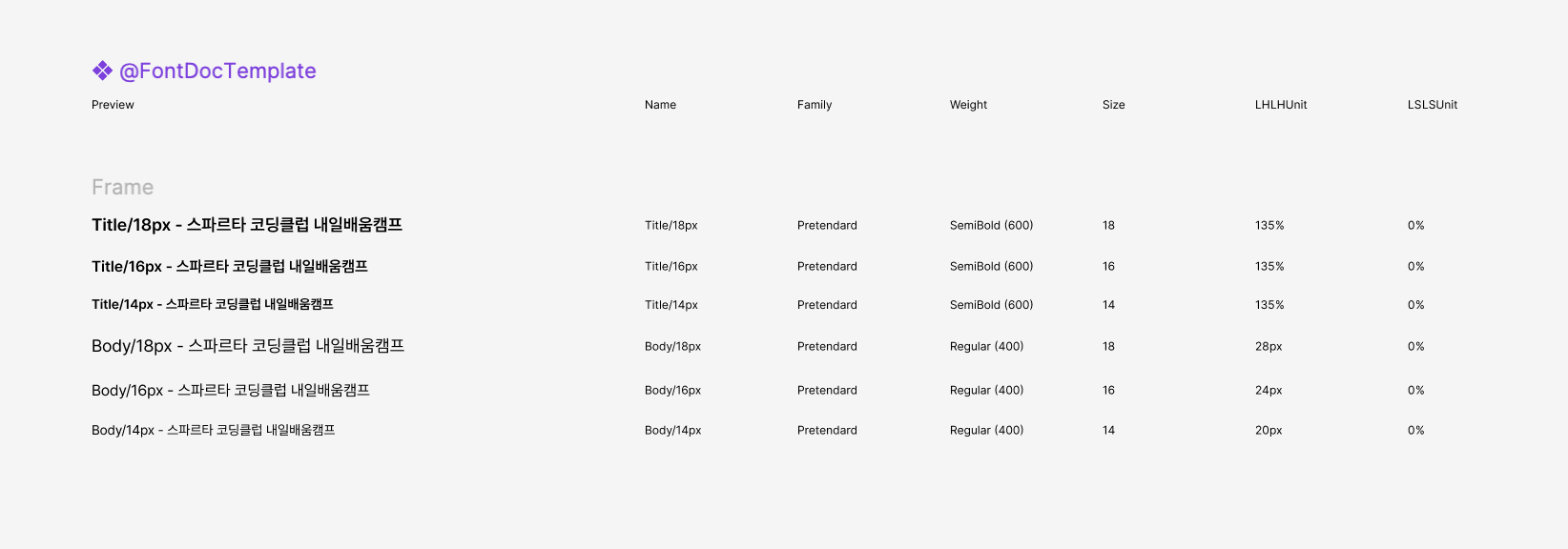
폰트 스타일
디자인 시스템에서 사용할 폰트를 모아둔 목록, 다른 말로는 폰트 스케일 이라고도 함(일정한 규칙에 따라 정렬된 하나의 세트를 뜻함)
* 폰트 스타일의 구성
- 패밀리(Family): 폰트의 종류
- 굵기(Weight): 일반적으로는 굵기라는 뜻이지만, 더 정확하게는 '무게감'을 나타냄
- 크기(Size): 일반적으로 16px부터 시작하며 2px씩 줄이거나 늘림(10px미만으로는 사용X, 20px 이상부터는 4px씩 늘림)
- 행간(Line-height): 디지털 환경에서 글자 줄의 높이를 조정할 때 사용하는 속성으로, 기본적인 개념은 글줄과 글줄 사이의 간격, 제목처럼 굵고 큰 폰트는 120~135%, 본문의 경우 135~170%사이로 지정하는 것이 좋음(본문의 경우 150%가 제일 좋다고 알려짐)
- 자간(Letter-spacing): 글자와 글자 사이의 간격, 행간과 마찬가지로 상대단위와 고정단위 모두 사용 가능


3주차 숙제 (스타일 추가하기)

컴포넌트
파운데이션의 조합을 쌓고 쌓아 만들어지는 구성품
컴포넌트의 종류(하는 일에 따라 크게 6가지로 분류 가능)
- 액션: 사용자가 중요한 행동을 수행할 때 사용
- 인풋: 사용자의 입력을 받을 때 사용
- 인포메이션: 사용자에게 서비스의 상태나 안내 사항을 전달할 때 사용
- 컨테이너: 컴포넌트 여러개가 결합되어 하나의 덩어리를 이루는 컴포넌트
- 네비게이션: 사용자가 페이지를 이동할 때 사용
- 컨트롤: 사용자가 설정이나 값을 수정할 때 사용
의사상태(Pesudo가짜의, 가상의-state상태)
컴포넌트를 설계할 때 만들 수 있는 다양한 상태값으로 컴포넌트도 기본 속성은 유지한 채, 상황에 따라 다른 형태와 모양을 하는 경우가 있음 > 그런 다른 형태와 모양들을 의사 상태라고 함
컴포넌트와 인스턴스
마스터 컴포넌트: 피그마에서 쓸 수 있는 컴포넌트 기능의 핵심으로, 반복적인 디자인을 빠르게 하기 위해 디자인을 복사해서 사용할 수 있게 해주고, 복사된 디자인들을 한 번에 수정하거나 편집할 수 있도록 해주는 중요한 기능. 마스터 컴포넌트를 복제하면 인스턴스가 생김
인스턴스: 마스터 컴포넌트의 복제본으로 컴포넌트의 속성을 그대로 이어받음
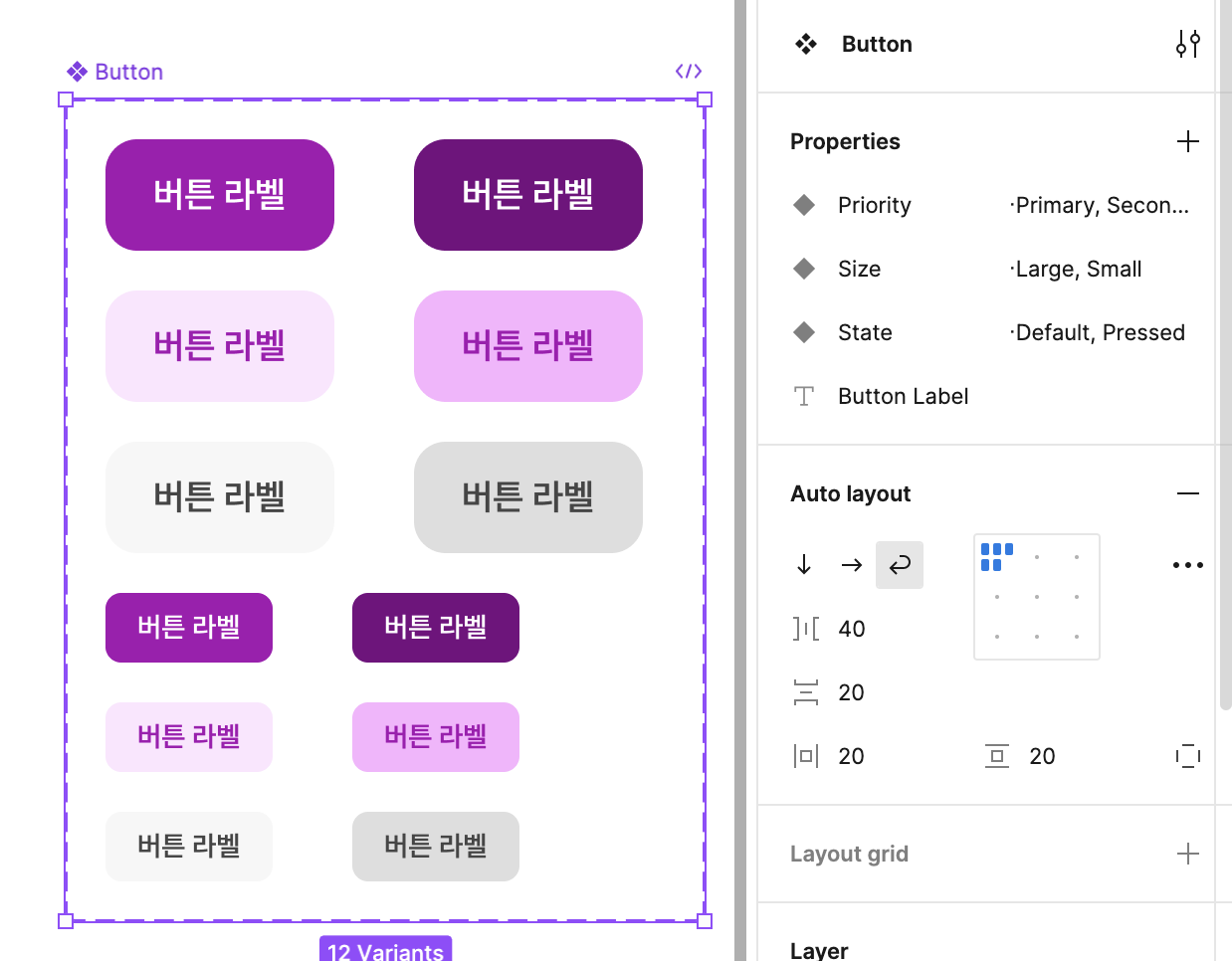
배리언츠와 프로퍼티
하나의 컴포넌트로 더 많은 디자인을 효율적으로 만들기 위해 배리언츠와 프로퍼티를 사용함
배리언츠: '변종'이라는 뜻으로, 배리언츠의 vari-는 '변화'와 관련있는 표현. 컴포넌트가 가질 수 있는 또 다른 모습을 만들 수 있게 함
즉, 배리언츠는 컴포넌트의 가상의 상태를 만들 때 사용함
프로퍼티: '속성'이라는 뜻으로, 디자인 구조가 바뀌지 않는 선에서 변경할 수 있는 요소들을 다룰 때 사용함(기본 상태+아이콘이라는 디자인 구조는 그대로 두고 버튼의 글자나 아이콘의 스타일이 바뀌는 건 프로퍼티로 조정)
* 버튼에 적용한 파운데이션 요소인 색상, 간격, 폰트가 변화 > 배리언츠
* 언뜻 보기엔 디자인이 바뀌었지만, 색상이나 간격, 폰트, 아이콘의 크기 등 파운데이션 값이 바뀌진 않음 > 프로퍼티
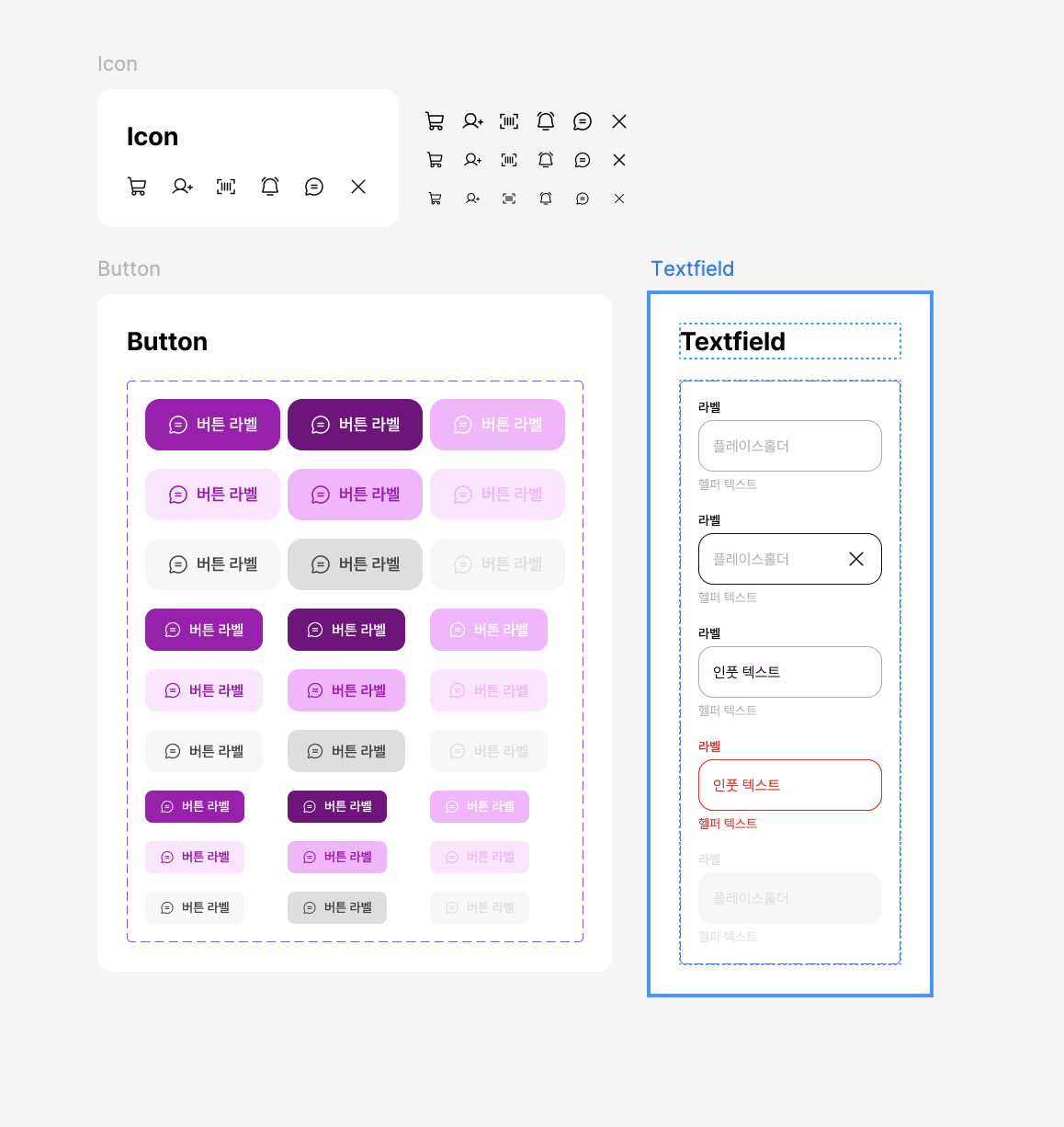
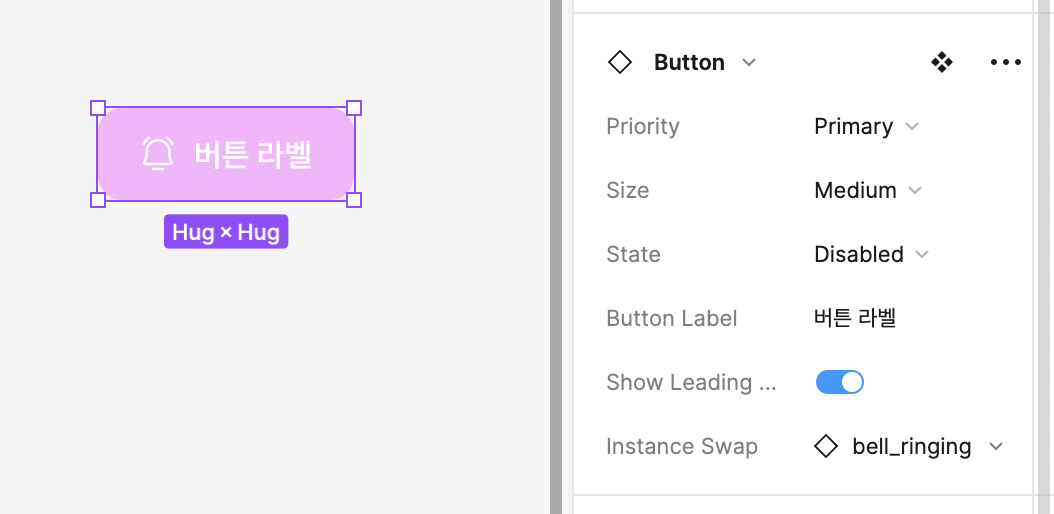
버튼 컴포넌트(설계 시 유의할 점)
행동 유도성(Affordance): 상호작용이 가능한 물체는, 상호작용이 가능하다는 시각적인 단서를 제공해야 한다
버튼 구조
- 컨테이너(Container): 안에 있는 요소를 감싸고 있는 프레임
- 라벨/레이블(Label): 버튼의 행동을 안내하는 글자(UI에서 사용자가 입력하는 글자는 '텍스트', UI가 사용자에게 안내하는 글자는 '라벨')
- 리딩 엘리먼트(Leading Element): 버튼 라벨보다 앞쪽에 위치하는 요소
- 트레일링 엘리먼트(Trailing Element): 버튼 라벨보다 뒤쪽에 위치하는 요소

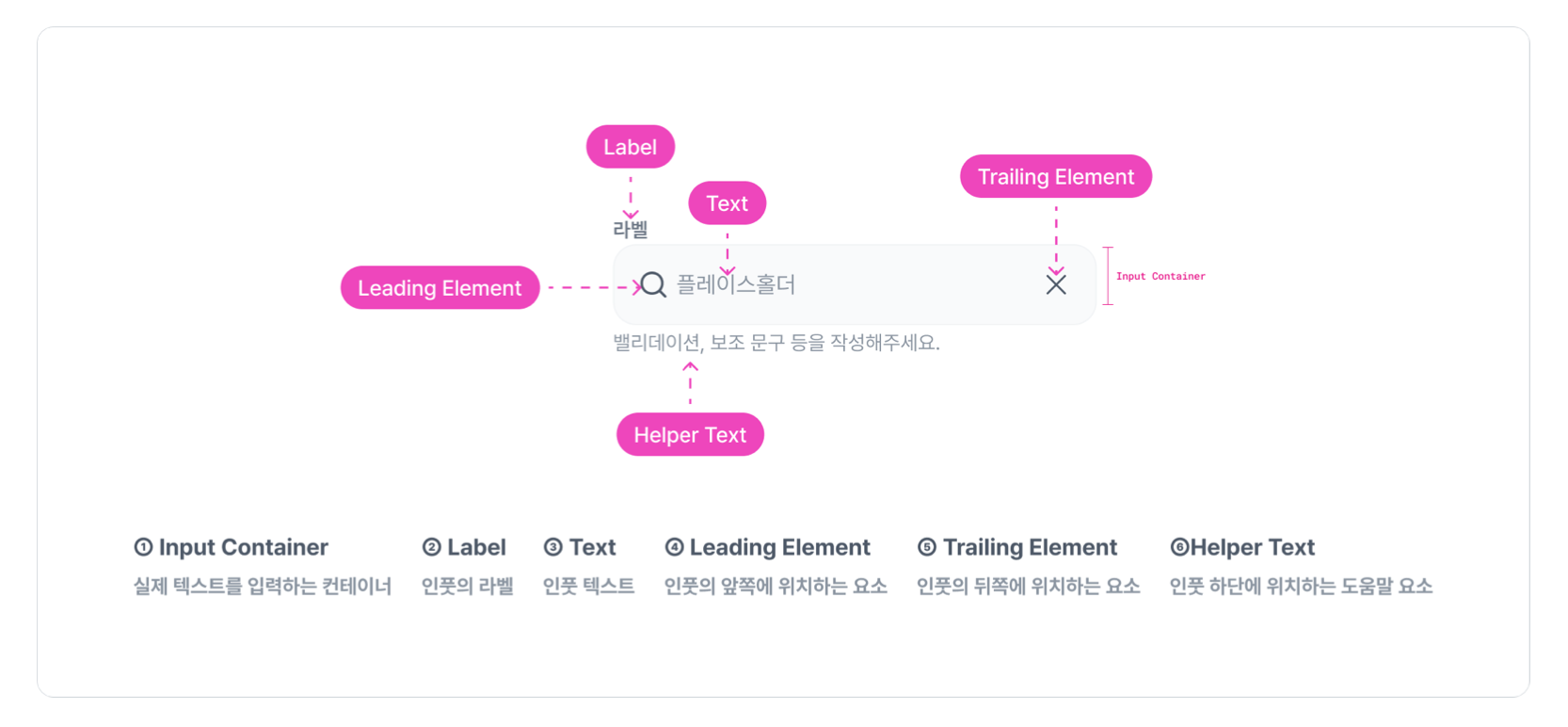
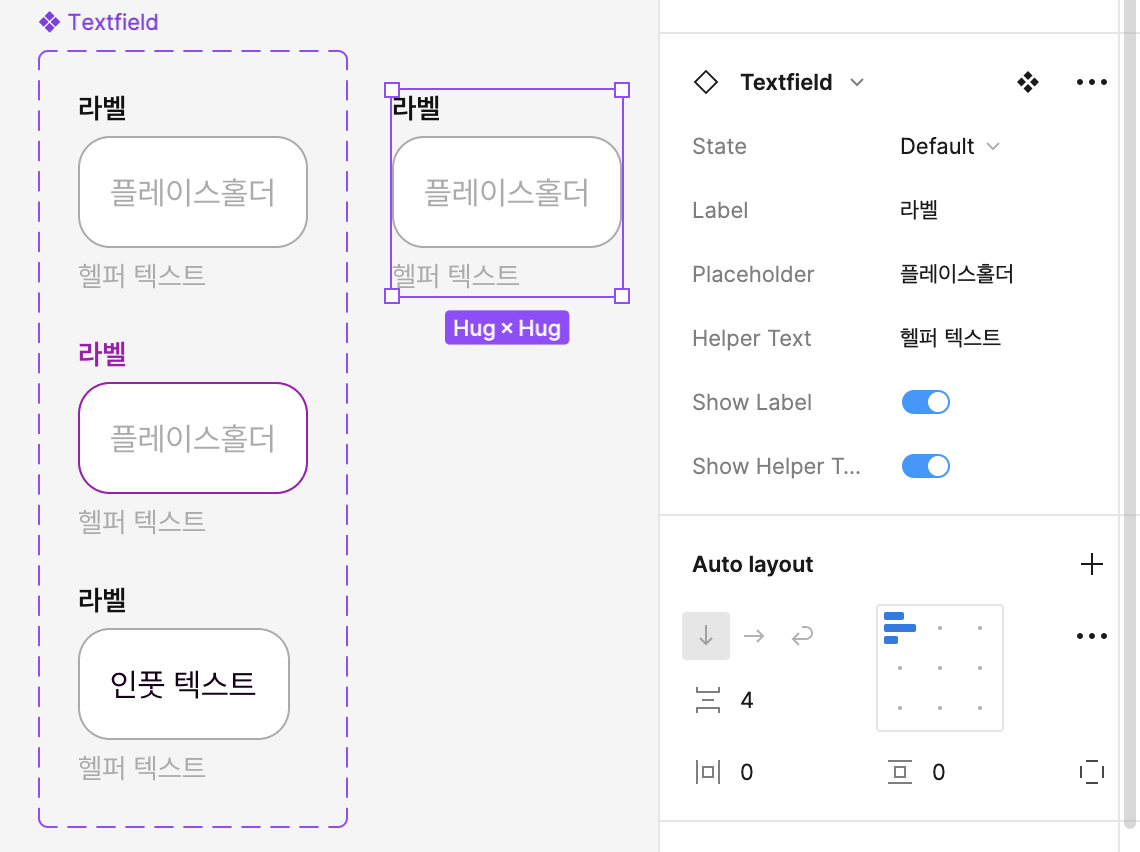
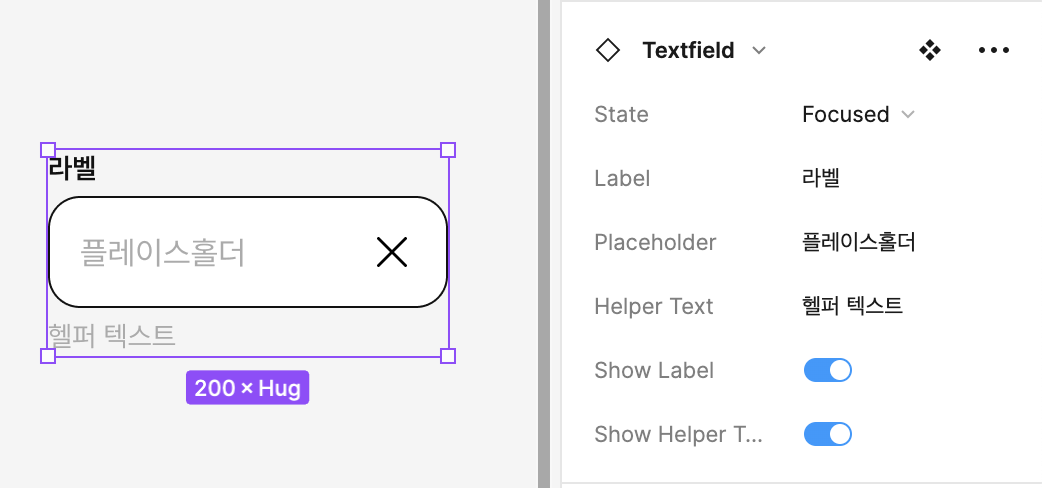
텍스트필드 컴포넌트
인풋에 해당하는 컴포넌트로, 사용자가 무언가를 입력할 수 있게 하는 컴포넌트를 뜻함, 그 중 가장 대표적인 UI가 텍스트필드
텍스트필드 구조

- 인풋 컨테이너(Input Container): 글자를 입력하는 부분
- 라벨/레이블(Label): 입력해야 하는 값이 무엇인지 알려주는 텍스트
- 리딩 엘리먼트(Leading Element): 텍스트보다 더 앞쪽에 있는 엘리먼트
- 트레일링 엘리먼트(Trailing Element): 텍스트보다 더 뒤쪽에 있는 엘리먼트
- 헬퍼 텍스트(Helper Text): 유효성 검사 결과를 보여주거나 입력해야 하는 값의 가이드라인을 제공하는 도움말
플레이스 홀더: 플레이스(자리를) + 홀더(지키고 있는 것)으로, 한국말로 '자리표시자'라고 함. 사용자가 입력해야 하는 예시를 제공하는 용도로 사용하며, 사용자가 글자를 입력하기 시작하면 사라지고, 글자를 모두 지우면 다시 나타남
* 플레이스 홀더 자리에는 입력값의 조건을 적지 않는 것을 권장함
* 조건이 복잡하지 않은 경우에는 괜찮지만, 조건이 복잡하거나 어려운 경우에는 사용자가 입력 중에 조건을 까먹을 수도 있음
* 그렇게 되면 사용자는 쓰던 걸 지우고 다시 플레이스 홀더를 봐야 하는 불편함이 생김
** 따라서 플레이스 홀더에는 조건 대신 입력 예시를 넣어야 함
유효성 검사: 텍스트필드에서 중요한 건 사용자가 입력한 텍스트가 유효한지 아닌지를 검사해주는 것 = 벨리데이션 체크(Validation Check), 줄여서 벨리데이션이라고 편하게 부르는 경우도 있음
유효성 검사 시 주의 사항
- 인간은 기본적으로 부정적인 것에 거부 반응을 보임
- 오류는 부정적인 인식을 주는 요소기 때문에, 오류가 발생하더라도 자연스럽게 차선책이나 해결책을 제안함으로써 오류에 대한 부담이나 거부를 최소화해야 함
- 따라서 부정적인 문구보다는 최대한 긍정적인 방향으로 사용자에게 안내해줘야 함
ex. 사용자 이름 양식이 맞지 않습니다(X) / 최소 4자 이상의 이름이 필요합니다(O)

4주차 숙제 (배리언츠 추가하기)



'[내일배움캠프] 프로덕트 디자인 8기 > TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 24.10.31(목) (9) | 2024.10.31 |
|---|---|
| [TIL] 24.10.30(수) (4) | 2024.10.29 |
| [TIL] 24.10.28(월) (2) | 2024.10.28 |
| [TIL] 24.10.24(목) (2) | 2024.10.24 |
| [TIL] 24.10.23(수) (0) | 2024.10.23 |


