피그마 활용법(2) / 1, 2, 3주차 강의 내용 정리 및 숙제
모달
합성 컴포넌트: 대부분 버튼 컴포넌트에 파운데이션 또는 컴포넌트가 여러개 합쳐진 형태(=컨테이너 컴포넌트)
ex. 바텀시트, 다이얼로그, 리스트, 카드 등 복잡한 구조의 컴포넌트들이 있음
팝업: 문자 그대로 팝하고 튀어나온다는 뜻으로, 화면 위에 새로운 화면을 띄우는 걸 디자인에서 일반적으로 팝업이라고 부름
- 윈도우 팝업: 새로운 윈도우(브라우저 창)을 띄워주는 방식으로, 일반적으로 팝업이라고 부르는 건 이 방식을 뜻함(사용하지 않는 추세)
- 레이어 팝업: 현재 화면에서 코드로 만든 컴포넌트를 보여주는 방식으로 대부분의 서비스는 이 방식으로 팝업을 보여주고 있음
모달: 사용자가 행동을 취하기 전까지 뒤에 가려진 화면을 조작할 수 없는 것으로, 모달이라는 건 UI의 이름이 아니라 UI를 분류하는 기준 중 하나라는 뜻 > 이건 모달이다(X) / 이건 모달의 속성을 갖고있다(O) (ex. 인스타그램 로그인 화면에서 뒤에 가려진 부분을 조작할 수 없다면 로그인 화면은 모달이라 할 수 있음)
모달의 종류
팝업, 토스트, 바텀시트, 다이얼로그, 사이드바 등 많은 UI들이 모달로 사용되고 있음
* 레이어 팝업과 모달을 같은 뜻으로 혼용하는 경우가 많은데, 팝업과 모달의 차이를 정확히 알고 있는 것이 중요함
라이트박스: 스크림(Scrim; 천 또는 장막), 딤드(Dimmed; 흐려진), 딤레이어(DimLayer), 오버레이(Overlay) 등으로 불림
모달 UI를 사용할 때 일반적으로 '뒤에 가려진 화면은 사용할 수 없다'는 것을 보여주기 위해 반투명한 층을 만들어주는데, 이를 라이트박스(Lightbox)라고 함, 라이트박스를 누르면 사용자가 취소 또는 뒤로 가려는 것으로 간주함
* 다만, 매우 중요한 선택을 해야하는 순간이라 뒤로 돌아갈 수 없거나, 뒤로 돌아가면 지금까지의 진행 상황이 모두 삭제되는 경우에는 라이트박스를 눌러도 꺼지지 않도록 해야 함
모달 사용 시 주의사항
- 모달은 뒤에 숨겨진 화면의 동작을 할 수 있는지가 모달인지 아닌지를 판별하는 기준
- 사용자가 원래 쓰고 있던 화면을 잠가버리고, 사용자가 뭔가 행동을 하기 전까진 풀어주지 않음
- 이는 사용자의 자연스러운 흐름을 방해하는 셈이고, 그만큼 사용자가 최종 목적지까지 가는 시간이나 비용을 증가시키기 때문에, 모달이 많을 수록 사용자가 불편해할 가능성이 매우 높아짐
- 사용자를 방해하면서라도 반드시 확인해야 하는 부분이거나, 또는 그만큼 중요한 선택이 필요한 시점에 사용해야 하는 것이 모달
다이얼로그 컴포넌트
컴포넌트의 종류 중 컨테이너에 해당하는 컴포넌트로, 동시에 모달 속성을 가진 컴포넌트이며 사용자에게 중요한 선택을 받고, 선택한 행동을 확인하는 컴포넌트
다이얼로그(dialog)의 뜻은 대화(Conversation), 다이얼로그 컴포넌트는 대화 그 자체라는 뜻 (사용자의 의사를 묻고 답을 얻을 때 사용)
* 현업에서 모달이라는 말은 실제로 다이얼로그 컴포넌트를 가리킬 때가 많음
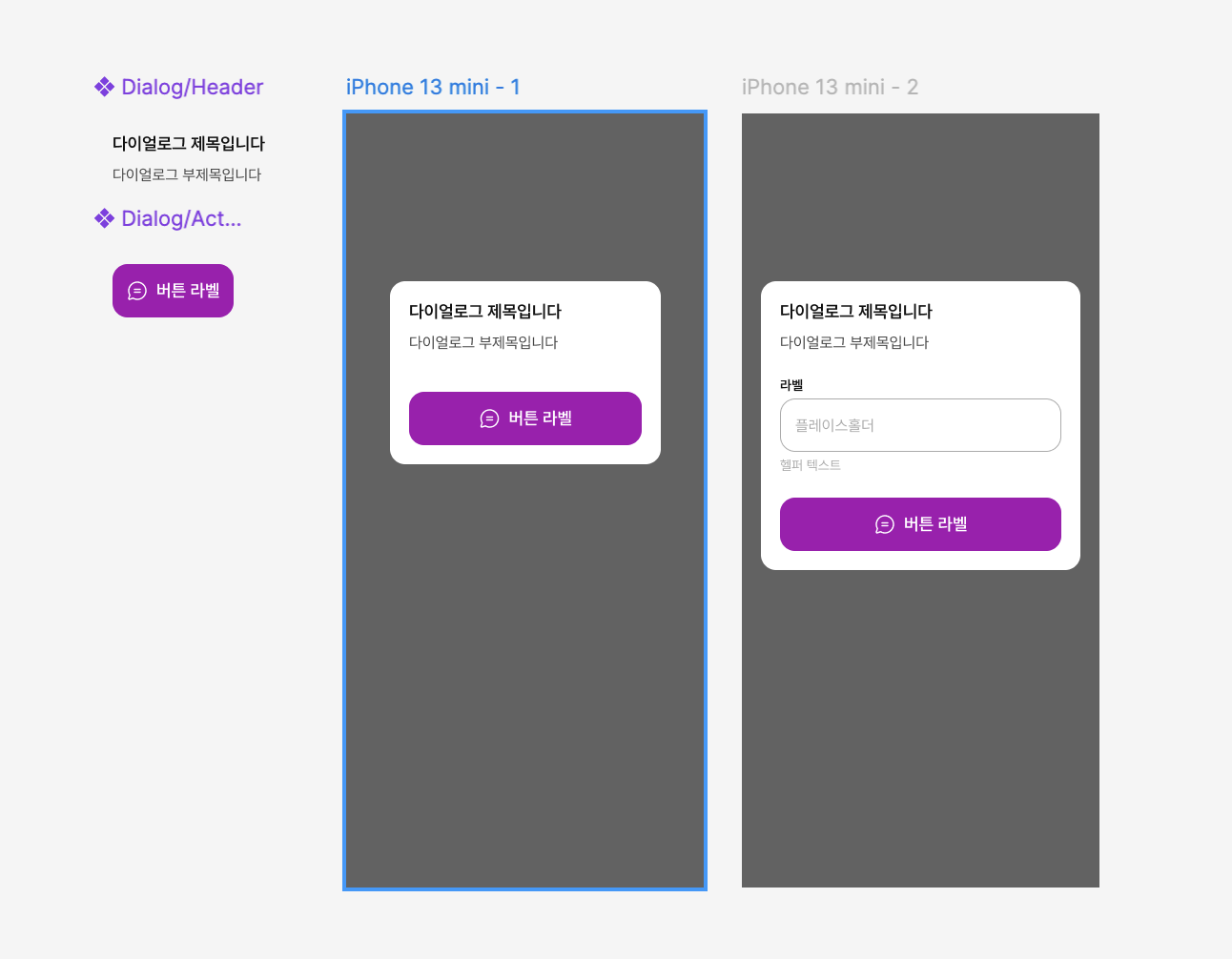
다이얼로그 구조
- 컨테이너(Container): 안에 있는 요소를 감싸고 있는 프레임
- 헤더(Header): 제목, 부가설명 등이 들어간 제목 부분 (제목, 부제목 및 썸네일 이미지나 아이콘, 닫기 버튼 등이 들어갈 수 있음)
- 액션(Action): 버튼 부분 (액션 부분에는 버튼이 여러개 들어갈 수도 있음)
다이얼로그 설계 시 유의할 점 (얼럿과의 차이점)
- 선택지의 유형에 따라 조작법이 달라짐
(사용자가 A 또는 B를 선택해야 하는 상황=다이얼로그 / 사용자에게 경고 또는 확인 등을 표시 하는 상황 = Alert,얼럿)
- 다이얼로그의 경우 라이트박스를 누르면 취소 또는 닫기를 누른 것과 동일
- 얼럿의 경우 사용자가 반드시 알아야 하는 중요한 서비스 상태와 관련이 깊기 때문에, 사용자가 반드시 버튼을 눌러 확인하거나 직접 취소를 눌러 닫아야 함
다이얼로그는 사용자 흐름에서 필수로 거쳐야 할 때 사용해야 함
- 다이얼로그는 필연적으로 사용자를 방해
- 그만큼 중요한 시점에 쓰거나 반드시 받아야 하는 정보만 받아야 함
- 만약 사용자가 반드시 확인해야 하는 정보가 아니라면 다이얼로그나 얼럿을 피해야 함
- 피드백을 잘 전달했다는 이야기는 다이얼로그나 얼럿 대신 토스트(스낵바)를 사용하는 편 (이는 사용자가 선택한 행동의 결과 또는 처리 결과를 안내할 때 사용)

컨트롤 요소 이해하기
사용자가 선택지를 특정할 수 있도록 하는 요소로, 여러 선택지 중 사용자가 원하는 것을 고를 수 있도록 돕는 요소
체크박스, 라디오, 스위치(토글), 슬라이더 > 4개의 컨트롤은 대부분의 디자인 시스템에 포함되어 있음(특히 체크박스, 라디오는 무조건)
컨트롤 요소 설계 시 참고할 점
- 컨트롤 요소의 최소 터치 영역(다른 UI에 비하면 크기가 매우 작기 때문에, 컨트롤 요소 자체는 작더라도 그 주변으로 최소 크기 범위를 만들어 줘야 함 > 닐슨 노먼 그룹에서는 실제 화면 크기를 기준으로 최소 1cm*1cm 정도를 권장하고 있음)
- 컨트롤 요소는 대부분 라벨과 같이 쓰임, 이 때 라벨을 누르더라도 컨트롤 요소가 작동하게 하는 것이 일반적 > 컨트롤 요소를 배치할 때는 간격을 충분히 줘서 잘못 누르는 일을 최대한 줄여줘야 함
- 컨트롤 요소와 라벨을 깔끔하게 정렬하기 위해서는 두 요소의 세로값을 같게 해야 함(체크박스 세로값이 24 > 라벨의 행간 24px)
체크박스 컴포넌트
여러 선택지 중 1개 이상을 선택할 때 사용하는 컨트롤 컴포넌트로, 일반적으로 라벨과 함께 쓰임
체크박스는 기본적으로 2가지 의사상태를 가짐(체크 됨, 체크되지 않음)
더 자세하게 설계한다면 더 많은 상태를 가질 수도 있음(Default, Hover, Pressed, Disabled, Indetermined)
체크박스의 특징
- 체크박스는 여러개를 선택할 수 있음
- 하나를 선택한다고 해서 다른 선택지에 영향을 주지 않음
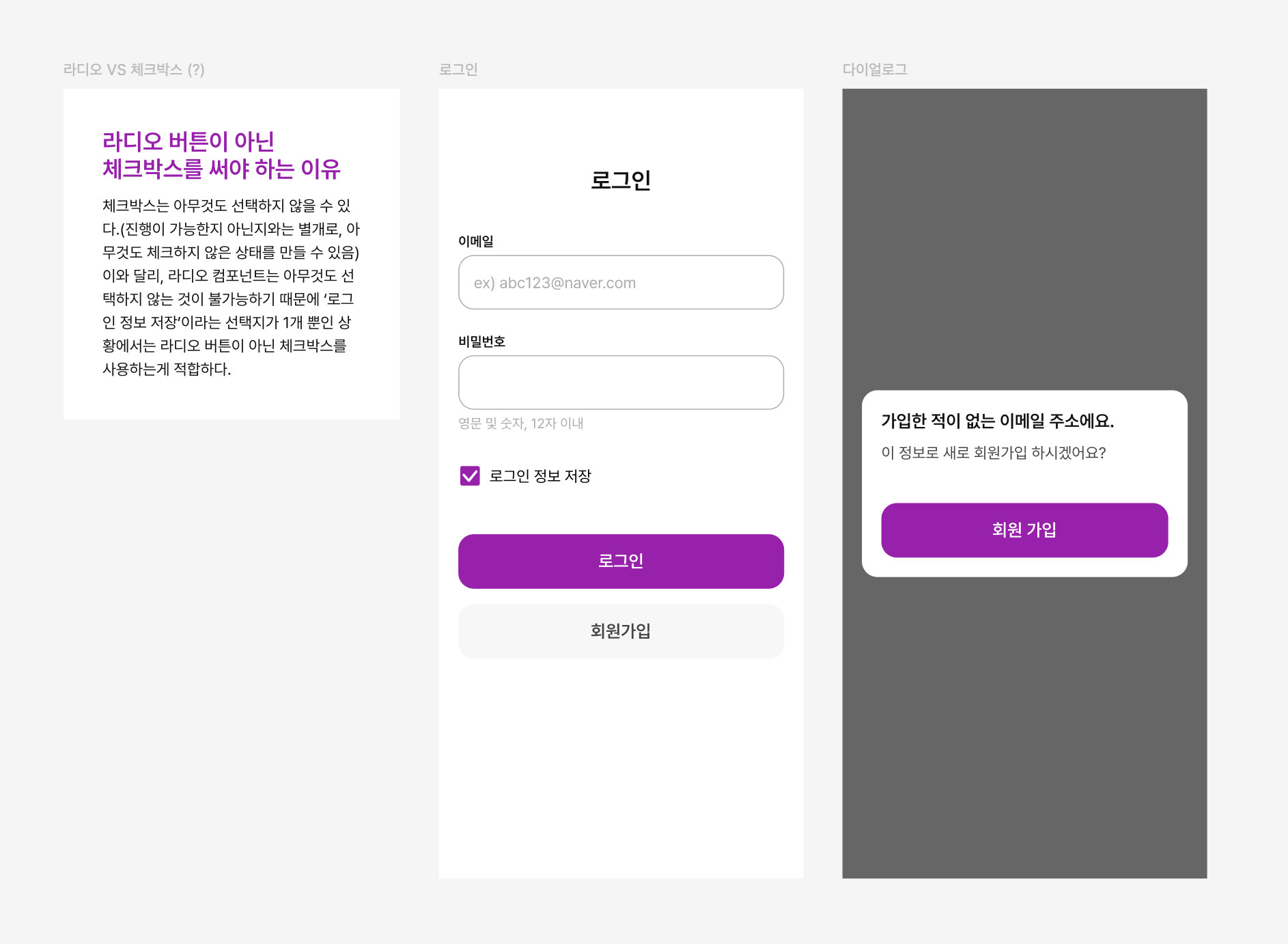
- 아무것도 선택하지 않을 수 있음(진행이 가능한지 아닌지와는 별개로, 아무것도 체크하지 않은 상태를 만들 수 있음)
- 하위 항목이 있을 때, 일부만 선택할 수 있음

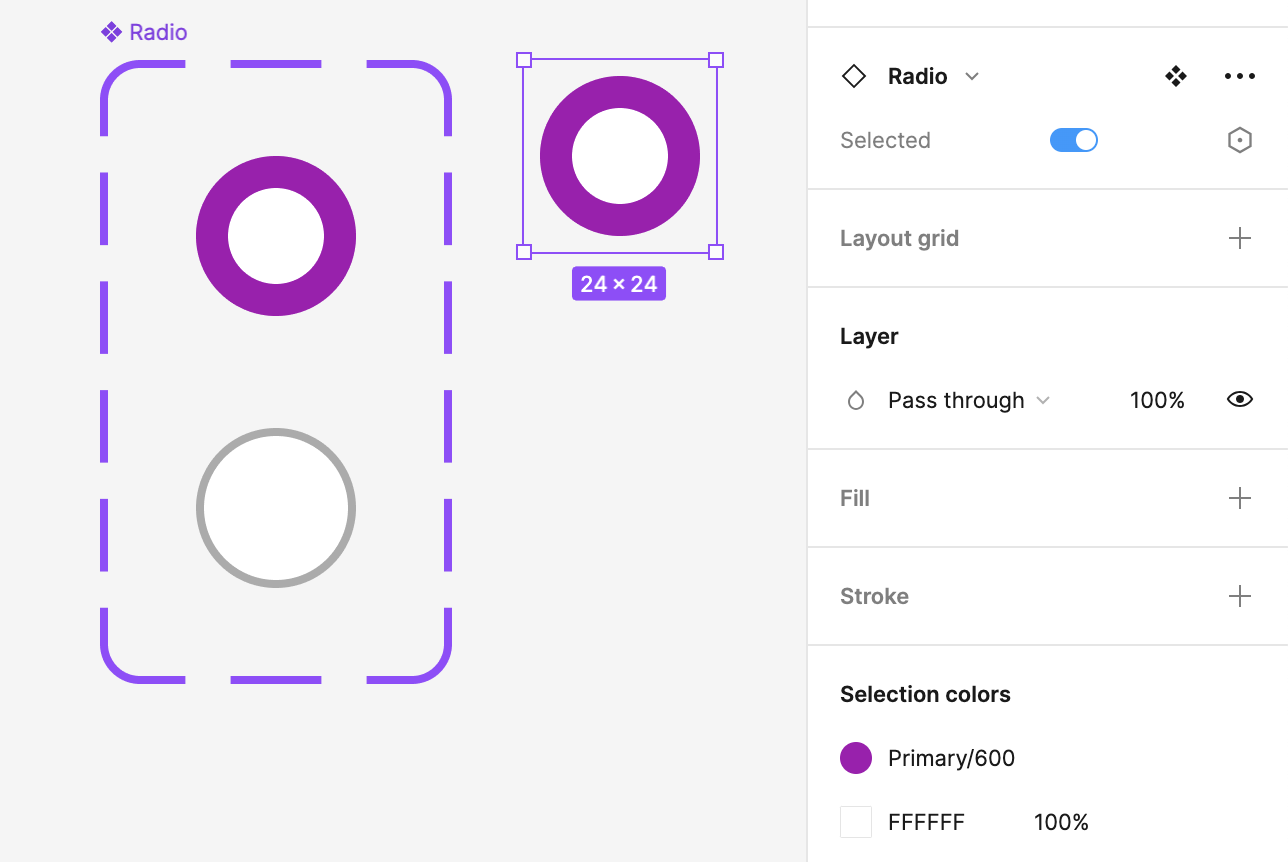
라디오 컴포넌트
여러 선택지 중 1개를 선택할 때 사용하는 컨트롤 컴포넌트로, 일반적으로 라벨과 함께 같이 쓰임
체크박스와 마찬가지로, 기본적으로 2가지 의사상태를 가짐(체크 됨, 체크되지 않음)
더 자세하게 설계한다면 더 많은 상태를 가질 수도 있음(Default, Hover, Pressed, Disabled)
라디오의 특징
- 여러개를 동시에 선택할 수 없음
- 하나를 선택하면 이미 선택한 다른 선택지에 영향을 미침
- 아무것도 선택하지 않는 것이 불가능함 > 사용자가 많이 선택하는 항목을 기본값으로 설정해두면 사용자가 더 편하게 진행 가능

숙제_가상의 로그인 화면 만들기

다양한 환경에서의 UI 차이
대표적인 웹과 앱의 UI 차이 (무신사의 앱과 모바일 웹 비교해보면 이해하기 쉬움) (*아래 글에서 모바일 웹을 '웹'이라 통칭했음)
- 페이지 이동: 앱은 주소를 입력해서 이동할 수 없음, 웹은 주소창에 URL을 입력하면 어디든 접근 가능
- 뒤로 가기: 앱은 화면 상단의 아이콘 등 버튼을 눌러 화면 이동, 웹은 브라우저 자체 기능을 통해 이전 화면으로 돌아가는 것이 자유로움
- 주요 메뉴 이동: 앱은 화면 하단에 고정된 탭을 배치해 주요 메뉴로 이동 가능, 웹은 화면 상단에 주요 메뉴로 이동할 수 있는 UI 배치
- 바텀 시트: 다이얼로그와 같은 컨테이너 컴포넌트의 하나로, 화면 하단에 고정되어 현재 화면과 관련된 옵션이나 메뉴를 제공하는 UI
앱은 바텀시트를 다양한 용도로 활용하며 드래그해서 닫을 수 있지만, 모바일 웹에서는 사용하기 까다로우며 드래그해서 닫기 어려움
OS별 차이
앱 심사 가이드 라인: 웹은 비교적 자유롭지만, 앱의 경우 반드시 앱스토어나 플레이스토어 같은 앱 마켓에 등록해야 사람들이 설치하고 사용할 수 있음 > 앱 마켓에서 제시하는 앱 심사 가이드라인을 따라야 함 (만일 가이드 라인에 맞지 않는 부분이 있다면 심사에서 거절 당하는 경우가 있음)
애플 앱 심사 가이드라인
아이폰의 경우, 애플 로그인이 다른 로그인 수단에 비해 덜 중요하게 보이지 않도록 해야 함
소셜 로그인이 있는 경우, 애플 로그인도 로그인 수단에 반드시 포함 시켜야 함
IOS 홈 인디케이터
아이폰에서 홈 화면으로 이동할 수 있는 UI로, 다른 UI와는 다르게 화면의 위에 위치하기 때문에 실제 화면과 겹치는 경우가 있음. 이전 아이폰 모델의 경우 홈 버튼이 물리적으로 기기에 있었지만, 이후 비교적 최신 모델은 홈 버튼이 없는 대신 홈 인디케이터가 있기 때문에 같은 아이폰 앱이라고 하더라도 차이를 고려해야 함
안드로이드 네비게이션 바의 뒤로가기
안드로이드 사용자들이 뒤로가기를 눌렀을 때 어떻게 이동해야 하는지 정하기 위해서 디자이너가 제품 전체의 구조를 잘 이해해야 함
안드로이드의 경우 뒤로가기 버튼이 기본 UI로 제공
안드로이드에서 앱을 사용하다가 뒤로가기를 누르는 경우, 2가지의 경우가 존재함
- 이전 화면으로 가기(History Back): 현재 화면 전에 방문한 화면으로 다시 돌아가는 것을 뜻함
- 상위 화면으로 가기(Hierarchy Back): 현재 화면보다 더 상위에 있는 화면으로 올라가는 것을 뜻함
정리
- UI는 웹과 앱의 차이에 따라 많이 달라짐
- 아이폰과 안드로이드처럼 OS가 다른 경우에도 조금씩 다를 수 있음
- 같은 아이폰이더라도, 홈 인디케이터 때문에 차이가 생길 수 있음
- 차이에 따른 UI 디자인은 절대적인 기준이 아니기 때문에, 사용성을 고려해서 선택해야 함
정보구조도와 플로우차트 (기획을 디자인으로 옮기는 방법)
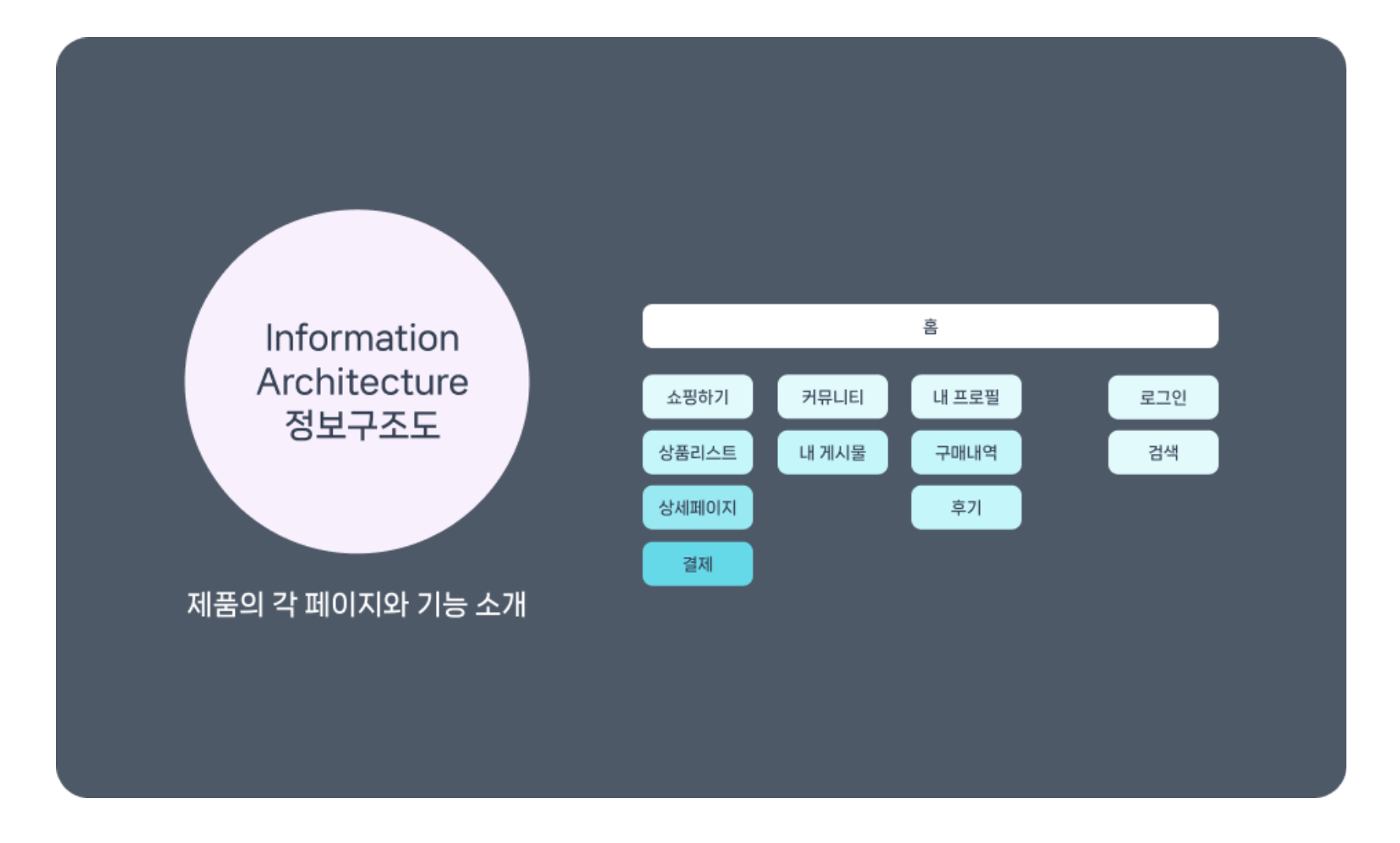
정보구조도(Information Architecture)

전체적인 제품의 구성과 각 화면들의 관계를 파악할 수 있음, 영문 앞글자를 따서 IA라고도 함
화면과 정보들이 어떤 구조로 연결되어 있는지를 나타내는 일종의 설계도라고 할 수 있음
제품을 건물이라고 생각했을 때 IA는 층별 안내도라고 할 수 있음 (층별안내도가 층별로 어떤 곳들이 입점해 있는지 보여주는 것처럼, 정보구조도는 이 제품의 화면들이 어떤 식으로 연결되고 구성되어 있는지 볼 수 있음)
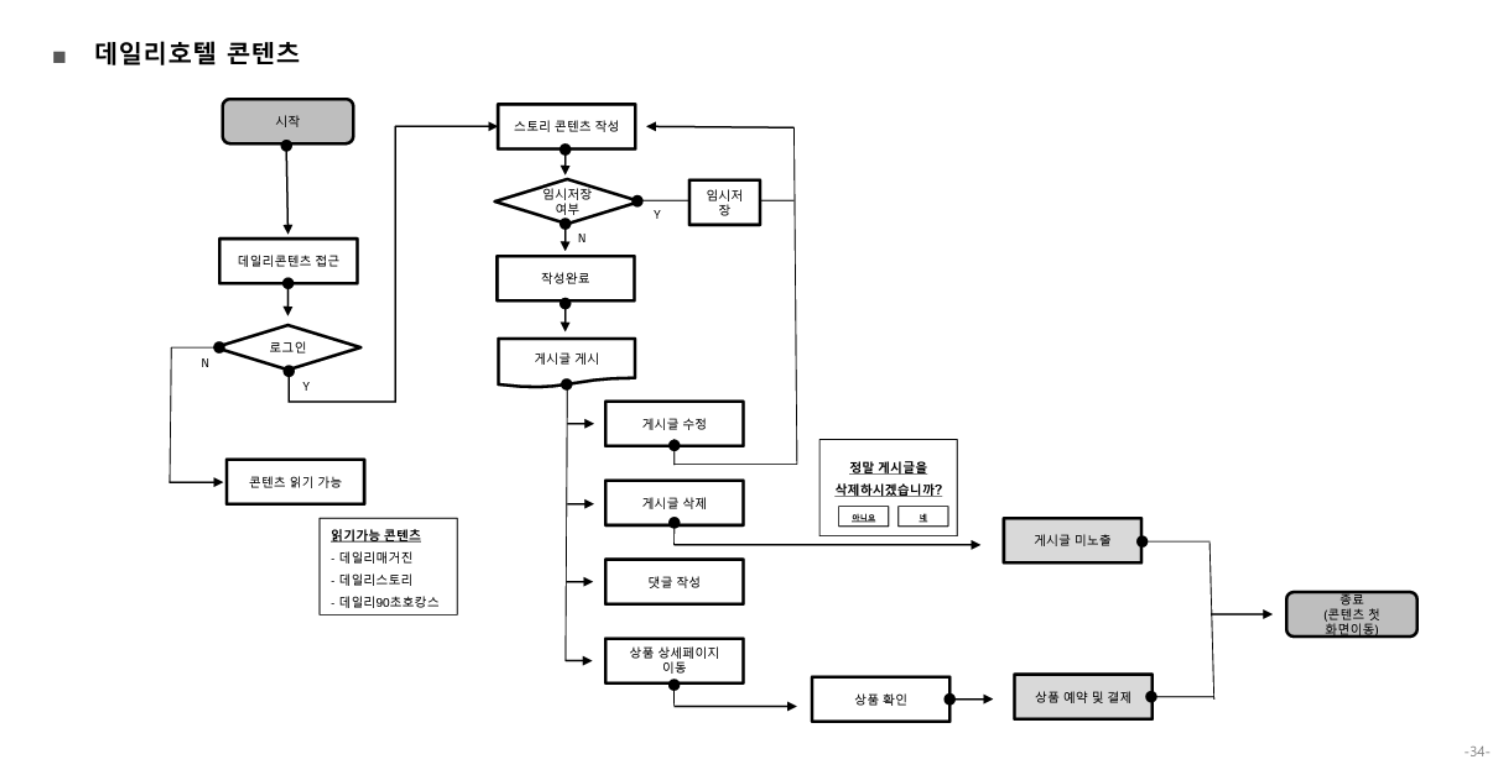
화면흐름도(Flowchart)

실제로 사용자가 어떤 과정을 통해 제품을 사용하는지 시각적으로 확인할 수 있음
화면흐름도는 플로우차트라는 이름으로 더 많이 사용함 (유저플로우나 유즈케이스라고 부르는 경우도 있음)
사용자가 어떤 과정으로 제품을 이용하는지를 시각적으로 정리한 순서도 라고 할 수 있음
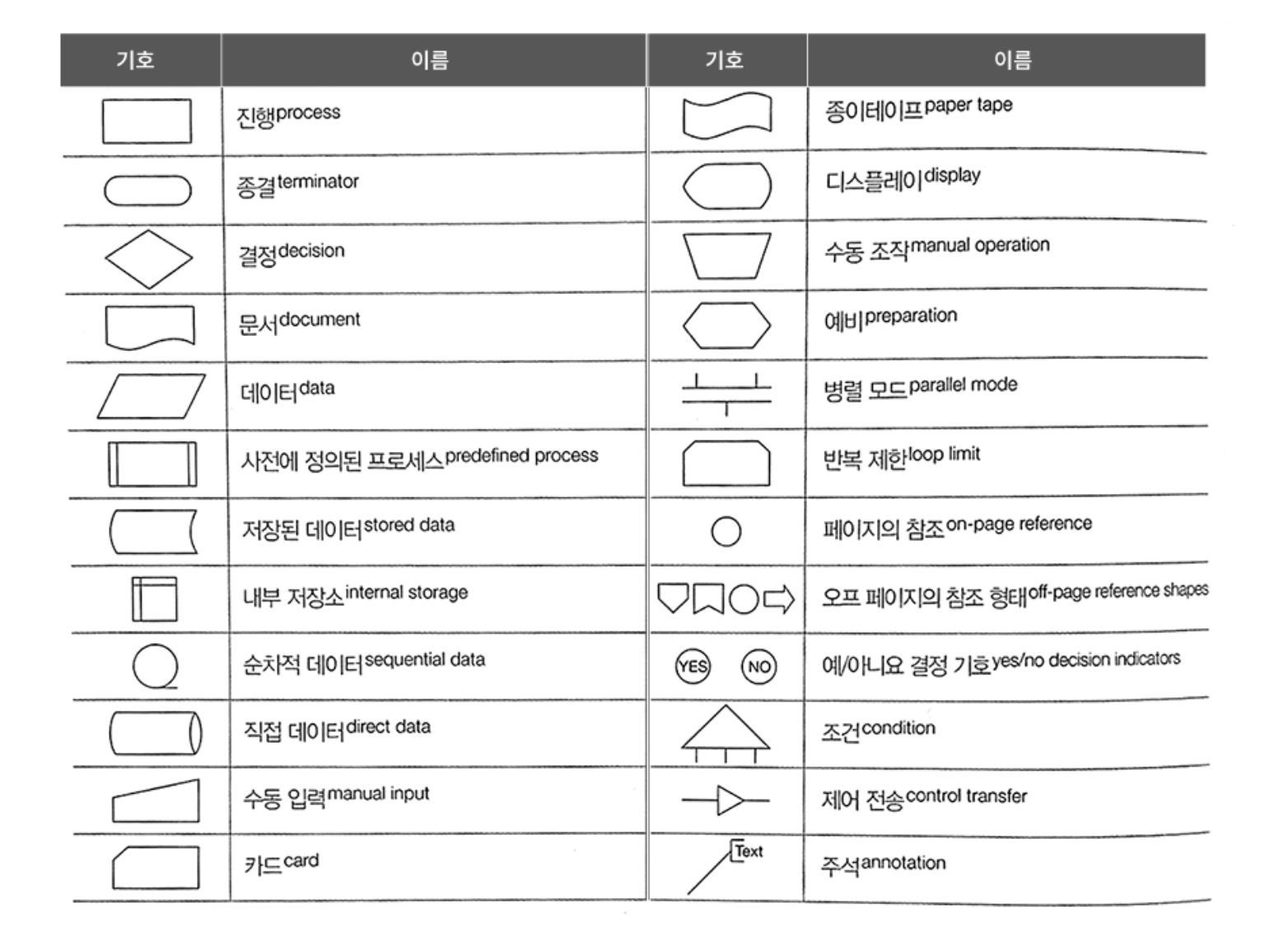
*순서도: 프로세스를 보여주는 다이어그램으로, 상자들과 화살표를 이용해서 문제에 대한 해결 과정을 도식화한 것
제품을 건물이라고 생각했을 때 플로우차트는 오시는 길이라고 할 수 있음

정리
- 와이어프레임과 프로토타입을 만들기 위해서는 사용자 시나리오가 필요함
- 사용자 시나리오를 만들기 위해 정보구조도를 작성하고 플로우차트를 만드는 것!
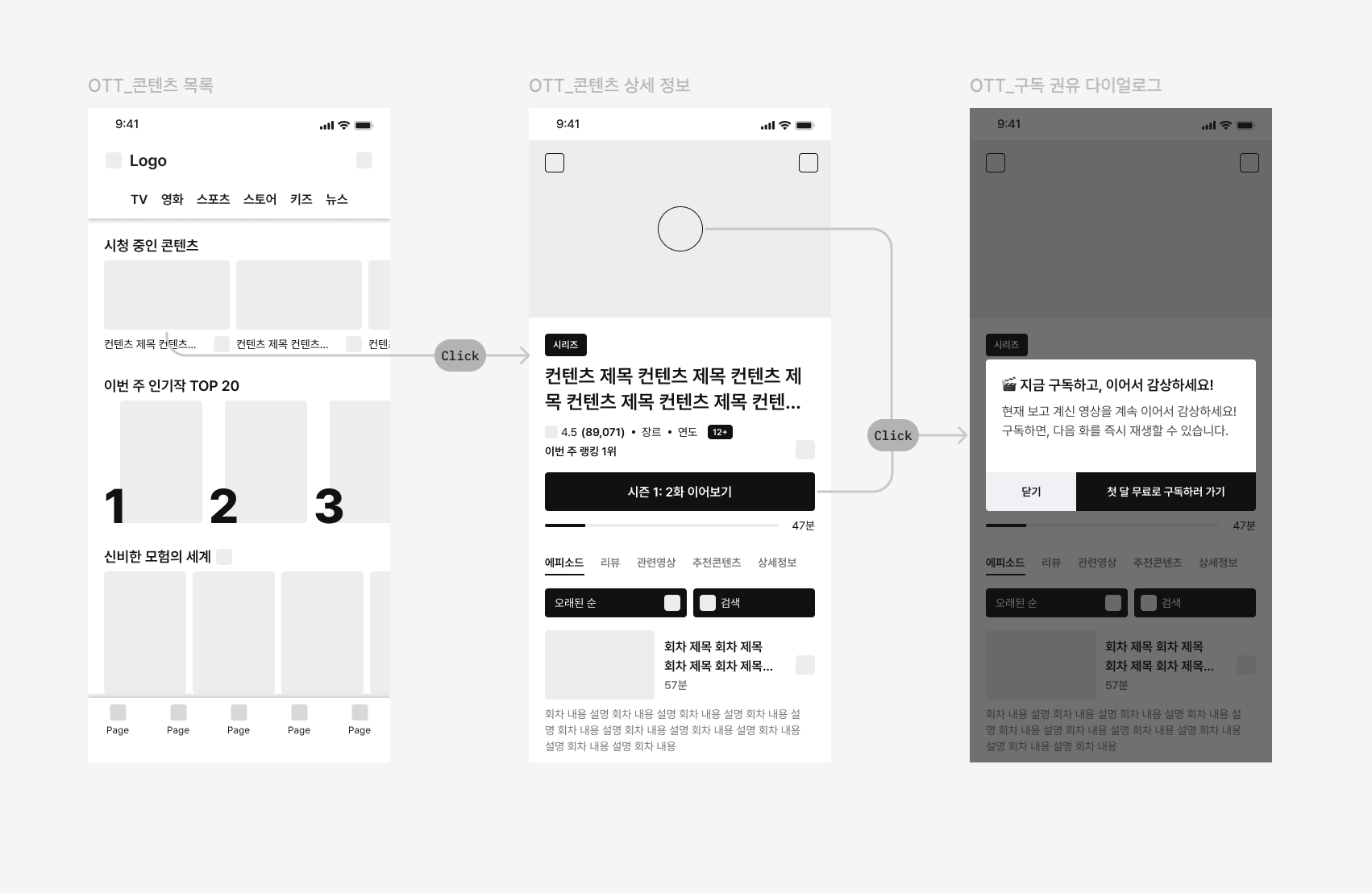
와이어프레임
화면과 시나리오를 최대한 단순한 형태로 만들어서 빠르게 만든 것을 뜻함
말 그대로 선(와이어)로 그려진 화면이라는 뜻으로, 어떻게 만들지 논의하는 과정을 거치고 나면 본격적인 디자인을 하기 전에 주로 하게 됌
낮은 단계의 프로토타입이라는 뜻에서 Lo-fi-Prototype이라고 부를 때도 있음
와이어프레임을 만드는 이유
- 팀원 간의 다른 생각을 통일할 수 있고 협업을 원할하게 함
- 디자인을 관리하기 쉽고, 불필요한 부분에서 시선을 뺏기지 않음
- 습관 형성 모델을 반복적으로 실험해 볼 수 있음
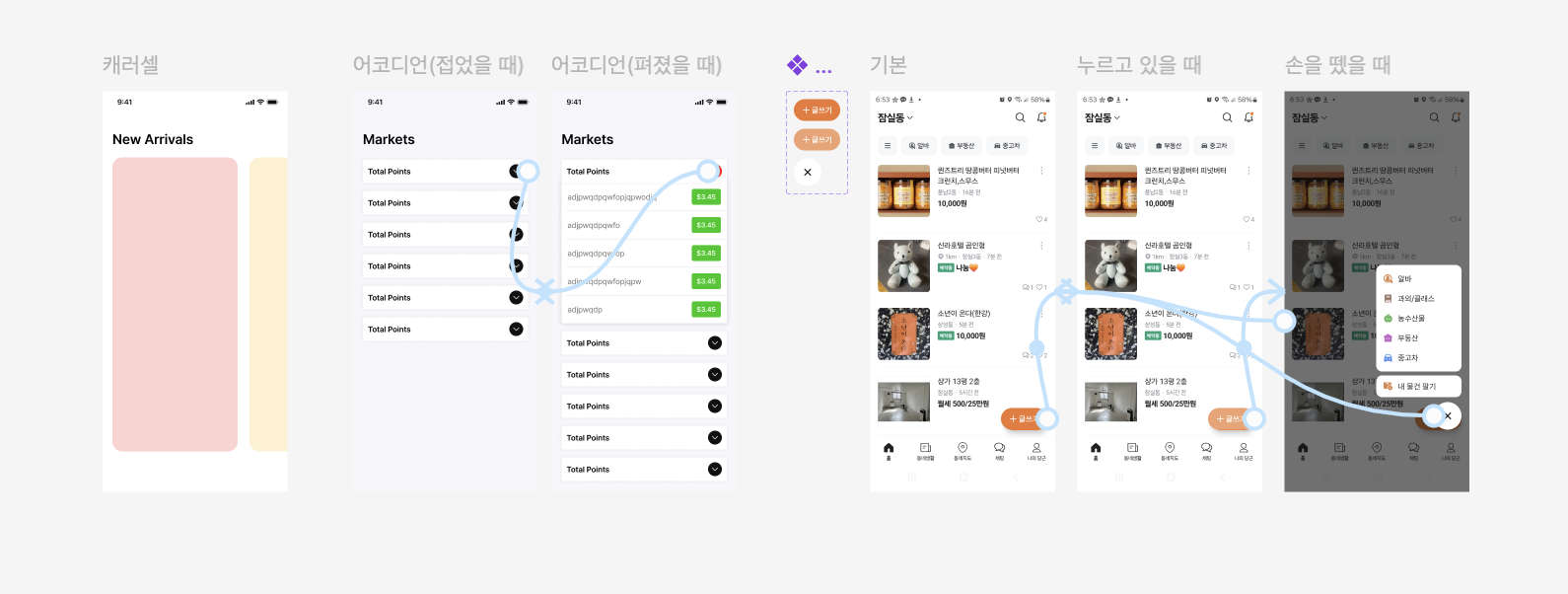
와이어프레임 그리는 법
와이어프레임의 목적은 빠르고 효율적인 커뮤니케이션과 일관된 디자인 방향 > 최소한의 가독성만 확보하고 서로 이해할 수만 있다면 어떤 방식을 사용해도 괜찮음
와이어프레임 규칙 정하기
- 와이어프레임에서 표현할 것과 표현하지 않을 것을 과감하게 고른다
- 최대한 단순하고 빠르게 그릴 수 있도록 단색의 선을 사용하는 것을 권장
- 시나리오에 필요하지 않은 부분은 과감하게 글자나 단순한 도형으로 대체
- 텍스트의 경우 최대 길이를 가늠할 수 있도록 실제 사용할 내용으로 넣어주면 좋음
- 화면을 선으로 연결 > 와이어프레임으로 만든 화면을 선으로 연결하는 이유는 화면들이 어떤 관계로 이어져 있는지 파악하기 위함, 디자인과 레이아웃을 단순하게 만들어 각 화면들이 어떻게 연결되어 있는지, 이 화면에서 저 화면으로 이동하려면 어떤 동작을 하게 되는지 알기 쉽도록 선으로 연결하는 것
플러그인 추천
- Simpleflow: 프레임끼리 선으로 연결할 수 있는 플러그인
6주차 숙제_UI 차이점 찾기, 와이어 프레임 그리기


프로토타입의 개념
프로토타입(Proto-type): 원래 뜻은 '시제품', 디지털 제품에선 실제 제품을 만들지 않고 아이디어를 테스트해볼 수 있는 것
구현하는 정도에 다라 낮은 단계(Lo-fi)와 높은 단계(Hi-fi)로 나눌 수 있음
프로토타입을 만들거나 프로토타입을 사용해 테스트하는 것을 프로토타이핑이라고 함
프로토타입을 만드는 이유
- 실제 제품을 만들지 않고 아이디어 검증 가능
- 팀 구성원들과 시각적인 결과물로 소통 가능
- 부족하거나 놓친 부분을 확인 가능
피그마 프로토타입
프로토타입은 피그마의 고유 기능이 아님(프로토파이, 프레이머, 인비전, 마블 등 프로토타이핑에 특화된 다양한 툴들이 있음)
피그마에서 디자인한 화면들을 바로 실제 작동하는 형태로 테스트해 볼 수 있는 유용한 기능
피그마 프로토타입의 장점
- 직관적이다 (화면을 선으로 잇기만 하면 프로토타입을 만들 수 있음)
- 빠르게 만들 수 있다 (제품이나 기능을 빠르게 테스트할 수 있음)
피그마 프로토타입의 단점
- 실제 제품처럼 동작하는 걸 만들기는 어렵다 (피그마의 기능이 제한적이기 때문에, 실제 제품과 흡사하게 움직이도록 만드는 건 어려움)
- 효율성을 떨어트린다 (기능이 제한적이기 때문에, 정교한 프로토타입을 만드는 시간이 오래 걸림 + 복잡해질 수록 빠르게 수정하거나 만드는 게 어려움 ex. Blue Spaghetti)
피그마 프로토타입의 구성 요소

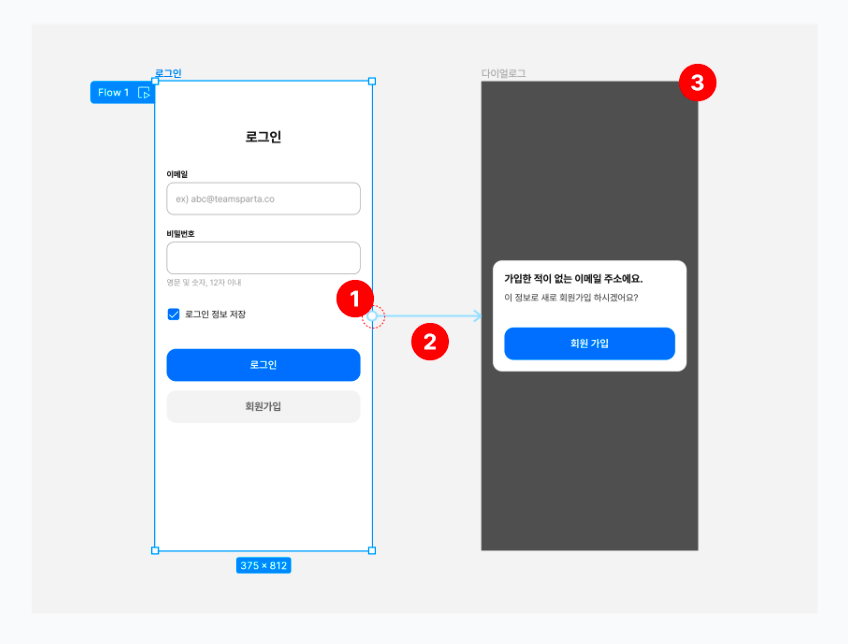
1. 핫스팟(Hot Spot): 프로토타입을 시작하는 지점으로 핫스팟을 누른 채 종착점에 끌어다 놓으면 선으로 연결(핫스팟은 프레임의 상하좌우 모서리 각 중앙 지점에서 끌어올 수 있음)
2. 커넥션(Connection): 화면을 서로 이어주는 연결선으로 핫스팟에서 종착점으로 방향이 정해짐 (=플로우)
3. 종착점(Destination): 도착하는 지점, 핫스팟과 커넥션으로 이어져 있음
트리거와 액션

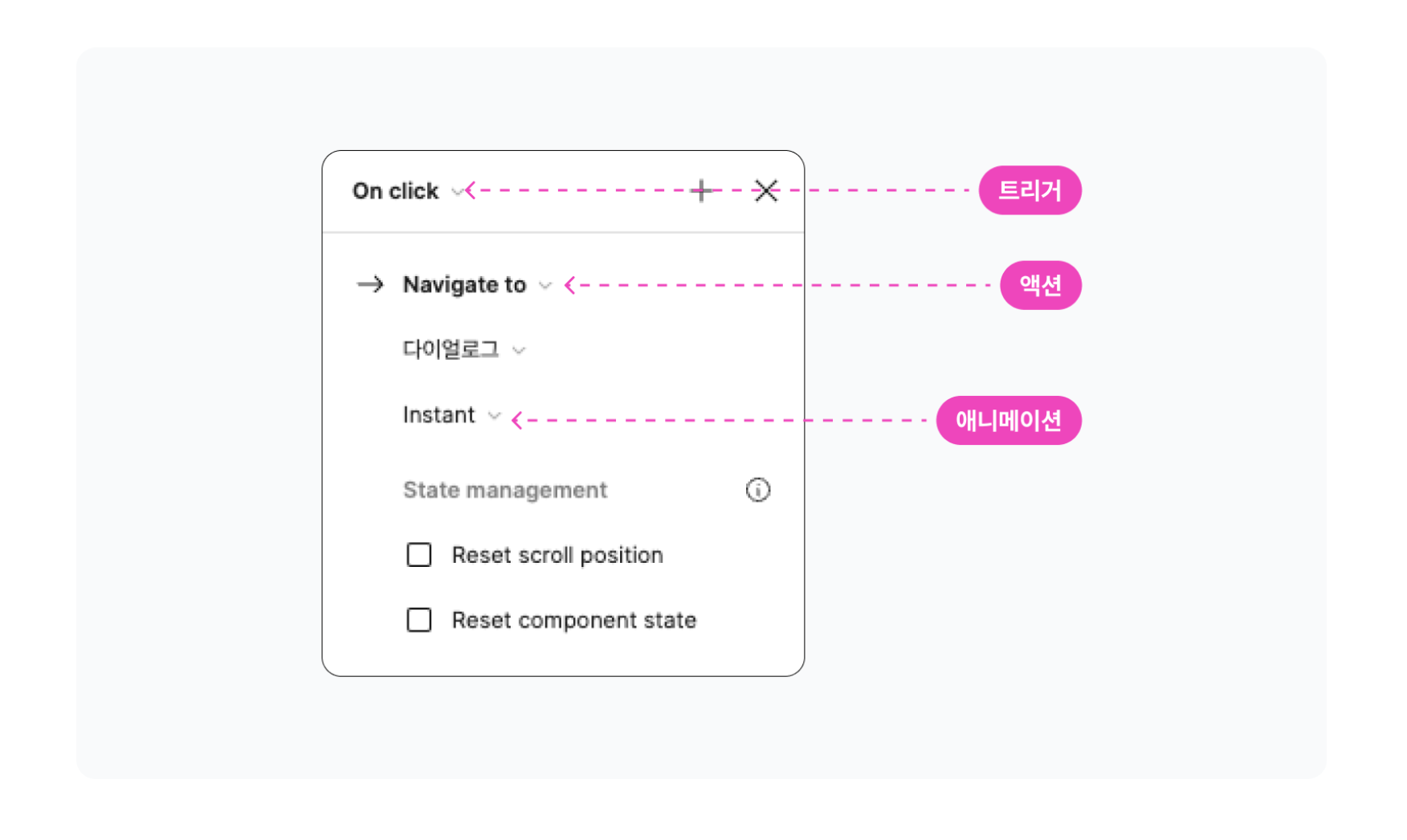
트리거와 액션
- 플로우: 프로토타입의 흐름 하나하나를 의미(핫스팟을 드래그해 종착점과 이으면 커넥션이 생성되며 자동으로 플로우 패널이 열림)
- 플로우는 트리거와 액션, 애니메이션으로 구성
- 트리거(Trigger): 액션을 시작하는 조건이나 이유, 계기로 '총의 방아쇠'라는 뜻. 사건이 발생했다는 뜻에서 이벤트라고 부를 수 있음
- 액션(Action): 트리거로 인해 만들어지는 결과
- 애니메이션(Animation): 트리거를 통해 액션을 실행할 때, 어떻게 실행할 건지를 뜻함. 즉, 인터랙션의 형태를 정하게 됨
트리거의 종류(트리거는 프로토타입의 플로우를 실행하는 조건으로, 어떤 이벤트(사건)가 발생하면 실행할 건지를 설정
- On click: 클릭 또는 탭/터치했을 때 액션을 실행
- On drag: 드래그했을 때 액션을 실행
- While hovering: 커서/마우스가 영역 위에 올라가 있는 동안 계속 액션을 실행 (지속)
- While pressing: 커서/마우스로 영역을 누르고 있는 동안 계속 액션을 실행 (지속)
- Key/Gamepad: 특정 키를 눌렀을 때 액션을 실행
- Mouse enter: 커서/마우스가 영역 위에 올라가면 액션을 실행 (단발성)
- Mouse leave: 커서/마우스가 영역을 벗어나면 액션을 실행 (단발성)
- Mouse down: 커서/마우스가 영역을 누르면 액션을 실행 (단발성)
- Mouse up: 커서/마우스가 영역을 눌렀다 떼면 액션을 실행 (단발성)
- After delay: 일정 시간이 지난 후에 액션을 실행 (1000ms = 1초)
액션의 종류(액션은 프로토타입의 플로우의 목적지이자 트리거로 인해 만들어지는 결과로, 어떤 이벤트가 발생하면 어떻게 되는지를 설정)
- Navigate to: 페이지(프레임)을 이동하는 액션
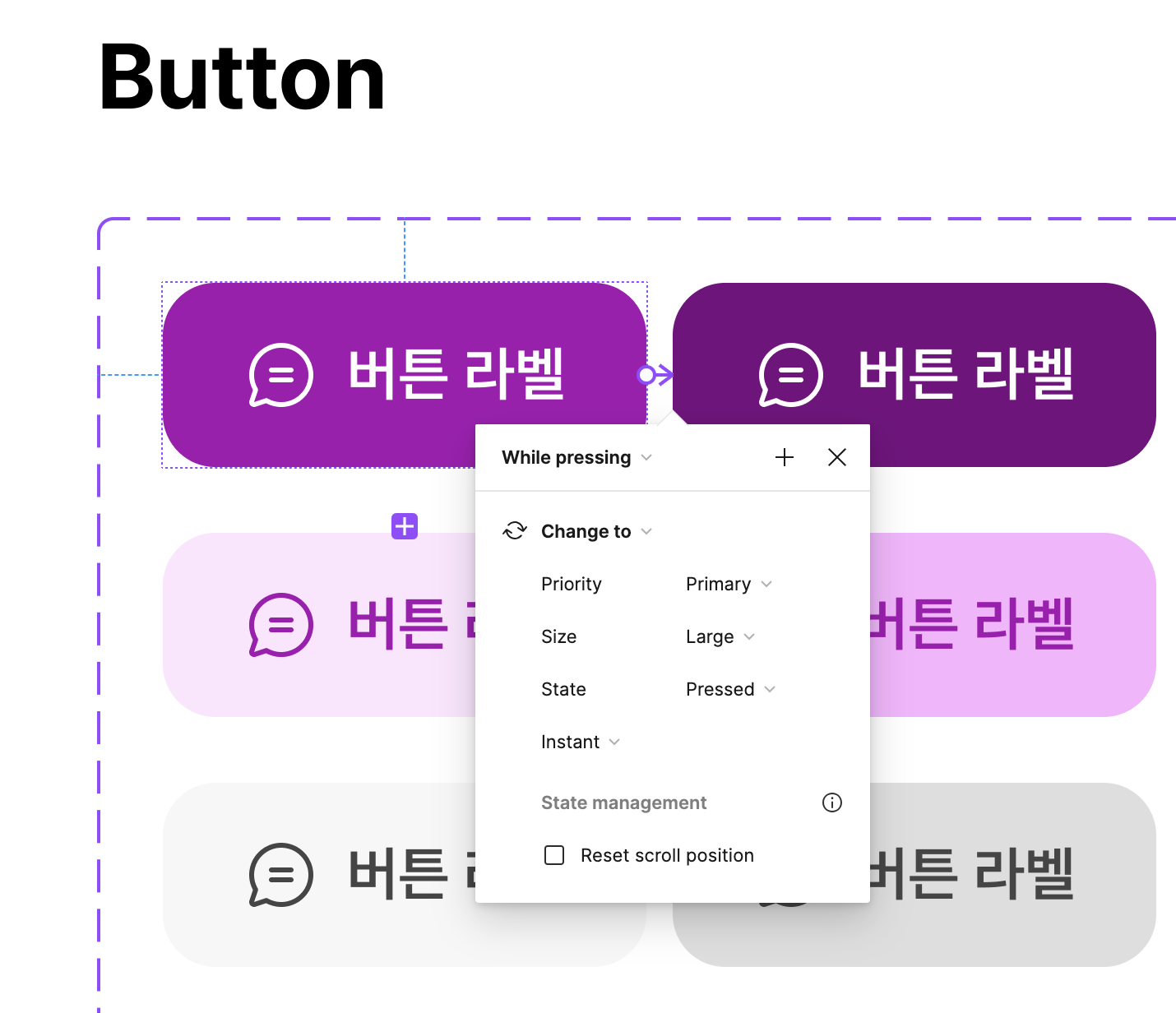
- Change to: 컴포넌트의 다른 배리언츠로 변경하는 액션
- Back: 직전 화면으로 이동하는 액션
- Set variable: 변수를 특정 값으로 설정하는 액션 (유료버전에서 사용 가능)
- Set variable mode: 변수를 특정 모드로 설정하는 액션 (유료버전에서 사용 가능)
- Conditional: 분기점을 만들어서 조건에 따라 A 또는 B를 실행하는 액션 (유료버전에서 사용 가능)
- Scroll to: 현재 프레임의 특정 지점까지 스크롤해서 이동하는 액션
- Open link: 특정 URL을 여는 액션 (프레임 이름 우클릭하면 프레임의 링크 복사 가능)
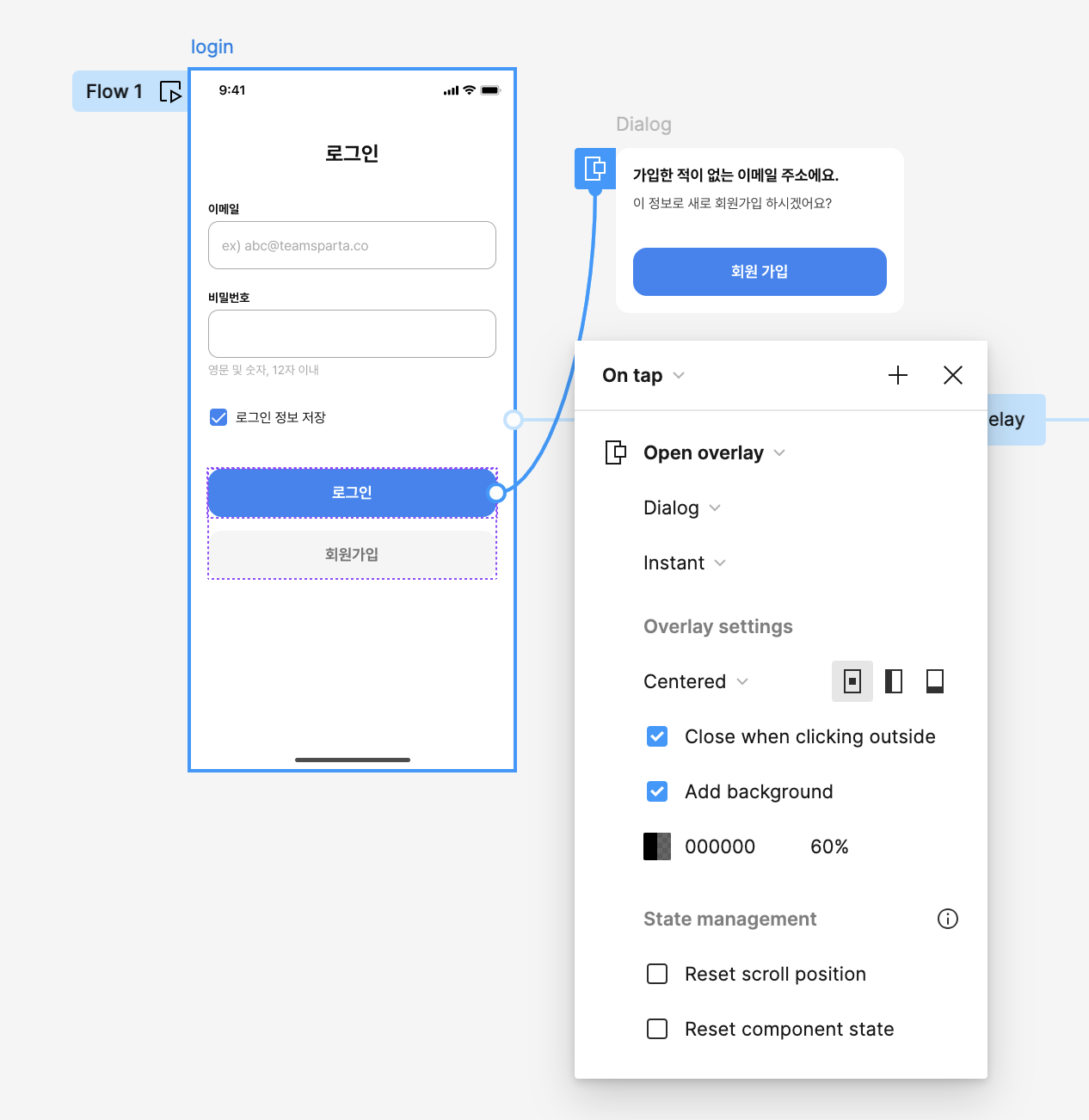
- Open overlay: 현재 프로토타입 화면에 다른 프레임을 위에 겹쳐서 보여주는 액션
- Swap overlay: 라이트박스를 유지한 채 다른 프레임으로 교체하는 액션
- Close overlay: 라이트박스를 닫는 액션으로, Open overlay가 적용되어 있어야 적용 가능!!
* 라이트박스는 스크림(Scrim; 천 또는 장막), 딤드(Dimmed; 흐려진), 딤레이어(DimLayer), 오버레이(Overlay) 등으로 불림

* 오버레이는 다이얼로그 등을 사용할 때 같이 쓰는 라이트박스와 같은 개념
피그마 오버레이 안에는 라이트박스의 개념이 포함되어 있음
(피그마에서 프로토타입으로 오버레이를 만드는 건 가상의 라이트박스를 만드는 것과 같음)
** 프로토타입을 설계할 땐 '~하면, ~하게 ~한다' 라는 문장으로 기억하면 쉬움
컴포넌트에 프로토타입 적용하기

디자인 시스템 안에 있는 컴포넌트 자체에 트리거와 액션을 활용해 상태 변화를 적용하면 더 효율적인 디자인이 가능하다
(버튼을 눌렀을 때 버튼의 상태가 변하는 인터랙션과 같이, 매번 디자인할 때마다 인터랙션을 만들기엔 비효율적일 경우 활용)
애니메이션
애니메이션은 액션을 어떻게 실행할지를 결정함 (다양하게 활용 가능)
애니메이션의 종류(애니매이션은 액션을 어떻게 실행할지를 결정하며, 화면의 전환을 어떻게 처리할 건지 정할 수 있음)
- Instant: 별도의 애니메이션 없이 즉각 실행
- Dissolve: 천천히 흐릿해지면서 화면을 전환하며 페이드인/아웃이라고 말함
- Move in/out: 현재 화면 위에 다음 화면을 덮거나 현재 화면이 벗겨지듯 전환
- Push: 현재 화면을 지정한 방향으로 밀면서 등장
- Slide in/out: 현재 화면을 지정한 방향으로 밀어 사라지게 하면서 등장(앱에서 가장 많이 사용하는 전환 효과)
- Smart animate: '이름이 같은 프레임들'이 자연스럽게 움직이도록 만듦
스마트 애니메이트(Smart animate)
스마트 애니메이트가 제대로 작동하려면 반드시 작동하는 요소의 이름이 같아야 함. 또한 프레임의 레이어 구조가 통일되어 있지 않거나, 구조가 다르면 정상적으로 작동하지 않음. 만약 제대로 움직이지 않는다면 아래 2가지를 반드시 확인해야 함
1. 움직일 요소의 이름이 같은지
2. 레이어 구조가 동일한지(이름뿐만 아니라, 만약 A프레임에 오토레이아웃이 걸려있다면 B에도 똑같이 오토레이아웃이 걸려있어야 함)
스마트 애니메이트는 피그마 프로토타입에서 가장 중요한 애니메이션 기능
이름이 같은 요소가 있다면, 화면을 이동할 때 그 요소의 변화를 자연스럽게 만들어주는 기능
스마트 애니메이트의 원리를 응용하면 다양한 UI 인터랙션을 구현할 수 있음
스마트 애니메이트로 조작할 수 있는 속성
- 크기(Scale): 크기를 다르게 하면 커지게 하거나 작아지게 할 수 있음
- 위치(Position): 위치를 다르게 하면 요소를 자연스럽게 이동시킬 수 있음
- 투명도(Opacity): 레이어나 색상의 투명도를 다르게 하면 자연스럽게 사라지거나 나타나게 할 수 있음
- 회전(Rotation): 요소를 자연스럽게 회전하게 만들 수 있음
- 배경색(Fill): 요소의 배경색을 칠하거나 다른 색으로 자연스럽게 변경할 수 있음
스크롤과 오버레이
스크롤 컨테이너: 피그마에서 가장 많이 사용하는 기본적인 프로토타입 기능
스크롤은 스크롤할 내용과 스크롤을 구현할 컨테이너로 이루어져 있음
컨테이너보다 내용이 더 길어야 컨테이너에 스크롤을 적용할 수 있음
스크롤 방식(Scroll Behavior)
- No Scrolling: 스크롤 하지 않음(기본값)
- Horizontal: 가로 방향으로 스크롤
- Vertical: 세로 방향으로 스크롤
- Both directions: 가로 및 세로 방향으로 모두 스크롤
포지션
포지션은 실제 개발에서도 사용하는 개념으로, 디자인과 레이아웃을 위한 코드인 CSS에서 사용할 수 있음
* 기본적으로 앱/웹에 있는 모든 요소들은 스크롤 시 스크롤을 따라 함께 움직임
* 반면, 앱의 하단 버튼/웹의 헤더와 같이 스크롤을 해도 위치가 고정되는 요소가 존재함
* 요소의 위치를 고정하거나, 스크롤에 따라서 위치를 조정할 때 개발에서 포지션이라는 속성을 조정해서 만듦
* 피그마에서 설정할 수 있는 포지션의 종류
| 유형 | 설명 | 예시 |
| Static | 스크롤을 하게되면 같이 따라 움직이며, 별도로 설정하지 않더라도 기본적으로 설정되어있는 값 | 앱/웹에 있는 일반적인 모든 요소들 |
| Fixed | 화면 전체를 기준으로 스크롤 하더라도 항상 고정된 위치에 있음 | 웹사이트의 헤더 / 앱의 하단 버튼 |
| Absolute | Fixed와 유사하지만, 본인이 담겨있는 부모 컨테이너를 기준으로 고정됨 | 특정 영역에서의 Fixed 포지션을 만들 때 사용 |
| Sticky | 스크롤에 따라서 Static과 Fixed를 전환하는 포지션으로, 스크롤을 따라 움직이다가 특정위치부터는 상단에 고정됨 |
* 피그마에서 포지션 설정
| 유형 | 설명 | 설정 |
| Scroll with parent(기본값) | 부모 컨테이너의 스크롤을 따라 간다는 뜻으로, Static(기본값)을 의미함 | Prototype > Scroll behavior |
| Fixed(stay in place) | 현재 위치에 머무른다는 뜻으로, Fixed를 의미함 | Prototype > Scroll behavior |
| Sticky(stop at top edge) | 맨 위 모서리에서 멈춘다는 뜻으로, Sticky를 의미함 | Prototype > Scroll behavior |
| Absolute | 오토레이아웃 안에서 자식 개체를 특정 위치에 고정 | 프레임 패널 |
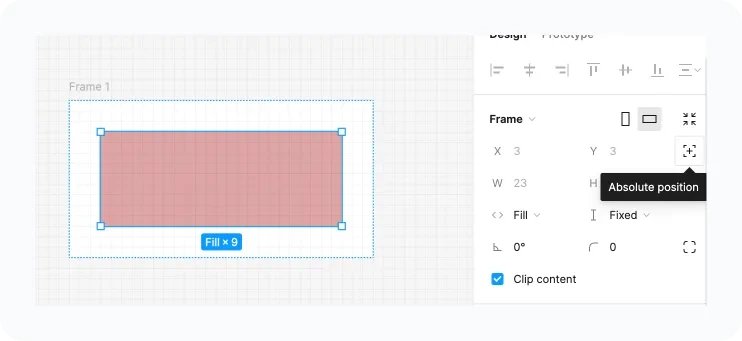
* Absolute 포지션(추가 설명)

- 프로토타입이 아닌 프레임 패널 안에 위치하며, 오토레이아웃 프레임 안에 있을 때만 사용 가능함
- 오토레이아웃에 영향받지 않고, 일반 프레임 안에 있는 것처럼 자유롭게 배치 가능함
- Absolute 포지션, 즉 오토레이아웃 안에서 자식 개체를 특정 위치에 고정시키고 싶다면 오토레이아웃 안의 자식 개체를 누른 후 우측 프레임 패널에 있는 Absolute 포지션 아이콘을 클릭하면 설정 가능함
숙제_프로토타입 기능 활용하기

'[내일배움캠프] 프로덕트 디자인 8기 > TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 24.11.04(월) (1) | 2024.11.04 |
|---|---|
| [TIL] 24.10.31(목) (9) | 2024.10.31 |
| [TIL] 24.10.29(화) (4) | 2024.10.28 |
| [TIL] 24.10.28(월) (2) | 2024.10.28 |
| [TIL] 24.10.24(목) (2) | 2024.10.24 |


