피그마 5주차 강의 내용 정리(6~10강)
프로토타입(Proto-type)
원래 뜻은 시제품, 디지털 제품에선 실제 제품을 만들지 않고 아이디어를 테스트해볼 수 있는 것을 뜻함
구현하는 정도에 따라 낮은 단계와 높은 단계로 나눌 수 있음
- Lo-fi(Low-fidelity): 낮은 단계의 프로토 타입으로, 전체적인 흐름을 빠르게 맞춰볼 수 있는 수준(ex. 와이어 프레임)
- Hi-fi(High-fidelity): 높은 단계의 프로토 타입으로, 실제 제품과 거의 같거나 유사한 수준으로 만듦
* fidelity=충실도
프로토타입을 만드는 이유
- 실제 제품을 만들지 않고 아이디어를 검증해 볼 수 있음
- 팀 구성원들과 시각적인 결과로 소통할 수 있음
- 부족하거나 놓친 부분을 확인할 수 있음
피그마의 프로토타입 기능
피그마에서 디자인한 화면들을 바로 실제 작동하는 형태로 테스트해 볼 수 있는 유용한 기능
프로토타이핑 툴: 프로토타입은 피그마 고유의 기능이 아님 / 프로토타이핑이 가능한 디자인 툴로는 프로토파이, 프레이머 등 다양한 도구가 있음(피그마 역시 프로토타입을 만들 수 있는 여러 툴 중 하나)
피그마 프로토타입의 장단점
장점
- 직관적이다: 화면을 드래그해서 이어주기만 하면 프로토타입을 만들 수 있음)
- 빠르게 만들 수 있다: 제품이나 기능을 빠르게 테스트할 수 있음)
단점
- 실제 제품처럼 동작하는 걸 만들기 어렵다: 다른 프로토타입 전문 툴에 비해 피그마의 기능이 부족함 > 실제 제품과 흡사하게 움직이는건 만들기 어렵다
- 효율성을 떨어트린다: 기능이 제한적이라 정교한 프로토타입을 만드는 시간이 오래 걸림, 복잡해질수록 빠르게 수정하거나 만드는 게 어렵다보니, 프로토타입 대신 개발을 통해 실제 제품을 만드는 게 오히려 더 빠른 경우도 있음
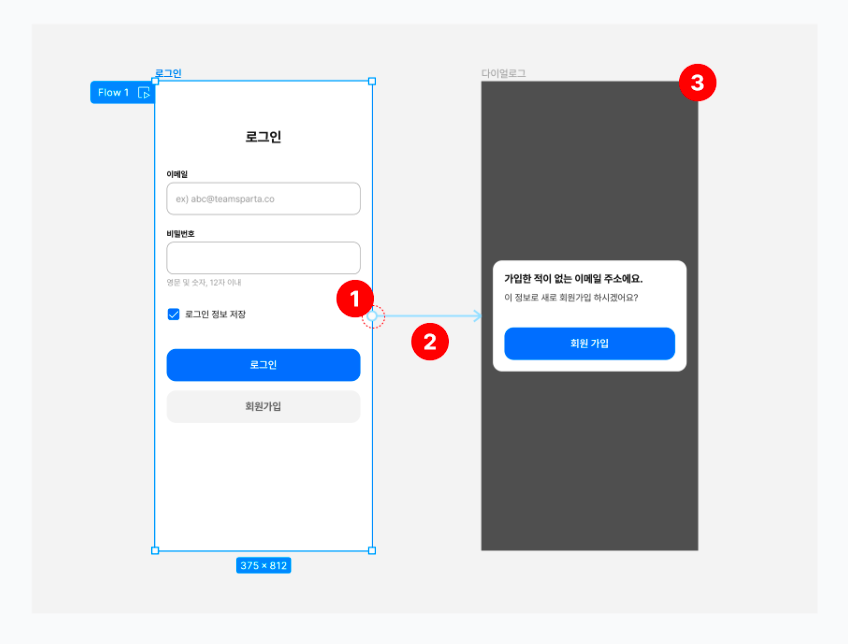
피그마 프로토타입의 구성 요소

1. 핫스팟(Hot Spot): 프로토타입을 시작하는 지점으로 핫스팟을 누른 채 종착점에 끌어다 놓으면 선으로 연결(핫스팟은 프레임의 상하좌우 모서리 각 중앙 지점에서 끌어올 수 있음)
2. 커넥션(Connection): 화면을 서로 이어주는 연결선으로 핫스팟에서 종착점으로 방향이 정해짐
3. 종착점(Destination): 도착하는 지점, 핫스팟과 커넥션으로 이어져 있음
스크롤 컨테이너와 오버플로우
오버플로우(Overflow): 프레임 밖으로 콘텐츠가 넘어가는 것
* 스크롤이 되게 하려면 프레임보다 콘텐츠가 더 길어서 넘쳐야 함, 즉 오버플로우가 되지 않으면 스크롤이 생기지 않음
* 프레임에 스크롤을 적용하려면, 프레임 안의 콘텐츠가 프레임보다 더 커야함
스크롤 컨테이너: 오버플로우가 생긴 프레임을 스크롤로 만들어주는 기본적인 프로토타입 기능, 스크롤을 만드려면 실제로 스크롤되어야 하는 콘텐츠와 스크롤 속성을 적용할 컨테이너가 있어야 함
스크롤 방식(Scroll Behavior)
- No scrolling: 스크롤하지 않음(기본값)
- Horizontal: 내부의 콘텐츠들이 가로로 넘칠 때, 가로 방향으로 스크롤 할 수 있음
- Vertical: 내부의 콘텐츠들이 세로로 넘칠 때, 세로 방향으로 스크롤 할 수 있음
- Both directions: 가로 및 세로 방향으로 모두 스크롤 할 수 있음
화면 디자인 연결하기
트리거와 액션
- 플로우: 프로토타입의 흐름 하나하나를 의미(핫스팟을 드래그해 종착점과 이으면 커넥션이 생성되며 자동으로 플로우 패널이 열림)
- 플로우는 트리거와 액션, 애니메이션으로 구성
- 트리거(Trigger): 액션을 시작하는 조건이나 이유, 계기로 '총의 방아쇠'라는 뜻. 사건이 발생했다는 뜻에서 이벤트라고 부를 수 있음
- 액션(Action): 트리거로 인해 만들어지는 결과
- 애니메이션(Animation): 트리거를 통해 액션을 실행할 때, 어떻게 실행할 건지를 뜻함. 즉, 인터랙션의 형태를 정하게 됨
트리거의 종류(트리거는 프로토타입의 플로우를 실행하는 조건으로, 어떤 이벤트(사건)가 발생하면 실행할 건지를 설정
- On click: 클릭 또는 탭/터치했을 때 액션을 실행
- On drag: 드래그했을 때 액션을 실행
- While hovering: 커서/마우스가 영역 위에 올라가 있는 동안 계속 액션을 실행
- While pressing: 커서/마우스로 영역을 누르고 있는 동안 계속 액션을 실행
- Key/Gamepad: 특정 키를 눌렀을 때 액션을 실행
- Mouse enter: 커서/마우스가 영역 위에 올라가면 액션을 실행
- Mouse leave: 커서/마우스가 영역을 벗어나면 액션을 실행
- Mouse down: 커서/마우스가 영역을 누르면 액션을 실행
- Mouse up: 커서/마우스가 영역을 눌렀다 떼면 액션을 실행
- After delay: 일정 시간이 지난 후에 액션을 실행
액션의 종류(액션은 프로토타입의 플로우의 목적지이자 트리거로 인해 만들어지는 결과로, 어떤 이벤트가 발생하면 어떻게 되는지를 설정)
- Navigate to: 페이지(프레임)을 이동하는 액션
- Change to: 컴포넌트의 다른 배리언츠로 변경하는 액션
- Back: 직전 화면으로 이동하는 액션
- Set variable: 변수를 특정 값으로 설정하는 액션 (유료버전에서 사용 가능)
- Set variable mode: 변수를 특정 모드로 설정하는 액션 (유료버전에서 사용 가능)
- Conditional: 분기점을 만들어서 조건에 따라 A 또는 B를 실행하는 액션 (유료버전에서 사용 가능)
- Scroll to: 현재 프레임의 특정 지점까지 스크롤해서 이동하는 액션
- Open link: 특정 URL을 여는 액션
- Open overlay: 현재 프로토타입 화면에 다른 프레임을 위에 겹쳐서 보여주는 액션
- Swap overlay: 라이트박스를 유지한 채 다른 프레임으로 교체하는 액션
- Close overlay: 라이트박스를 닫는 액션
* 라이트박스는 스크림(Scrim; 천 또는 장막), 딤드(Dimmed; 흐려진), 딤레이어(DimLayer), 오버레이(Overlay) 등으로 불림
** 프로토타입을 설계할 땐 '~하면, ~하게 ~한다' 라는 문장으로 기억하면 쉬움
애니메이션의 종류(애니매이션은 액션을 어떻게 실행할지를 결정하며, 화면의 전환을 어떻게 처리할 건지 정할 수 있음)
- Instant: 별도의 애니메이션 없이 즉각 실행
- Dissolve: 천천히 흐릿해지면서 화면을 전환하며 페이드인/아웃이라고 말함
- Move in/out: 현재 화면 위에 다음 화면을 덮거나 현재 화면이 벗겨지듯 전환
- Push: 현재 화면을 지정한 방향으로 밀면서 등장
- Slide in/out: 현재 화면을 지정한 방향으로 밀어 사라지게 하면서 등장(앱에서 가장 많이 사용하는 전환 효과)
- Smart animate: 이름이 같은 프레임들이 자연스럽게 움직이도록 만듦
스마트 애니메이트(Smart animate)
스마트 애니메이트가 제대로 작동하려면 반드시 작동하는 요소의 이름이 같아야 함. 또한 프레임의 레이어 구조가 통일되어 있지 않거나, 구조가 다르면 정상적으로 작동하지 않음. 만약 제대로 움직이지 않는다면 아래 2가지를 반드시 확인해야 함
1. 움직일 요소의 이름이 같은지
2. 레이어 구조가 동일한지
스마트 애니메이트는 피그마 프로토타입에서 가장 중요한 애니메이션 기능
이름이 같은 요소가 있다면, 화면을 이동할 때 그 요소의 변화를 자연스럽게 만들어주는 기능
스마트 애니메이트의 원리를 응용하면 다양한 UI 인터랙션을 구현할 수 있음
스마트 애니메이트로 조작할 수 있는 속성
- 크기(Scale): 크기를 다르게 하면 커지게 하거나 작아지게 할 수 있음
- 위치(Position): 위치를 다르게 하면 요소를 자연스럽게 이동시킬 수 있음
- 투명도(Opacity): 레이어나 색상의 투명도를 다르게 하면 자연스럽게 사라지거나 나타나게 할 수 있음
- 회전(Rotation): 요소를 자연스럽게 회전하게 만들 수 있음
- 배경색(Fill): 요소의 배경색을 칠하거나 다른 색으로 자연스럽게 변경할 수 있음
디자인 핸드오프
디자인을 제대로 전달하려면 어떤 의도로 디자인했는지, 구체적인 규격이나 속성은 어떻게 해야 하는지 개발자와 소통하는 문서가 필요함
핸드오프(Hand-off): 핸드오프는 '손을 떠나다'라는 뜻으로, 개발자에게 전달하기 위해 디자인 사양을 정리한 문서
핸드오프를 자세하게 작성해야 내가 의도한 디자인대로 실제 개발이 가능함
핸드오프 작성 시 지켜야 할 원칙
- 통일된 구성: 어떤 디자인을 설명하더라도 항상 최대한 일관된 구성과 목차로 설명해야 소통이 원활함
- 최대한 자세하게: 아무것도 모르는 사람이 보더라도 어떤 디자인인지, 어떤 목적인지, 어떻게 만들면 되는지 이해하기 쉽도록 작성
- 쉬운 언어로: 디자이너만 아는 표현이 아니라 개발자, 기획자도 이해할 수 있도록 최대한 쉬운 표현으로 풀어서 적어줘야 함
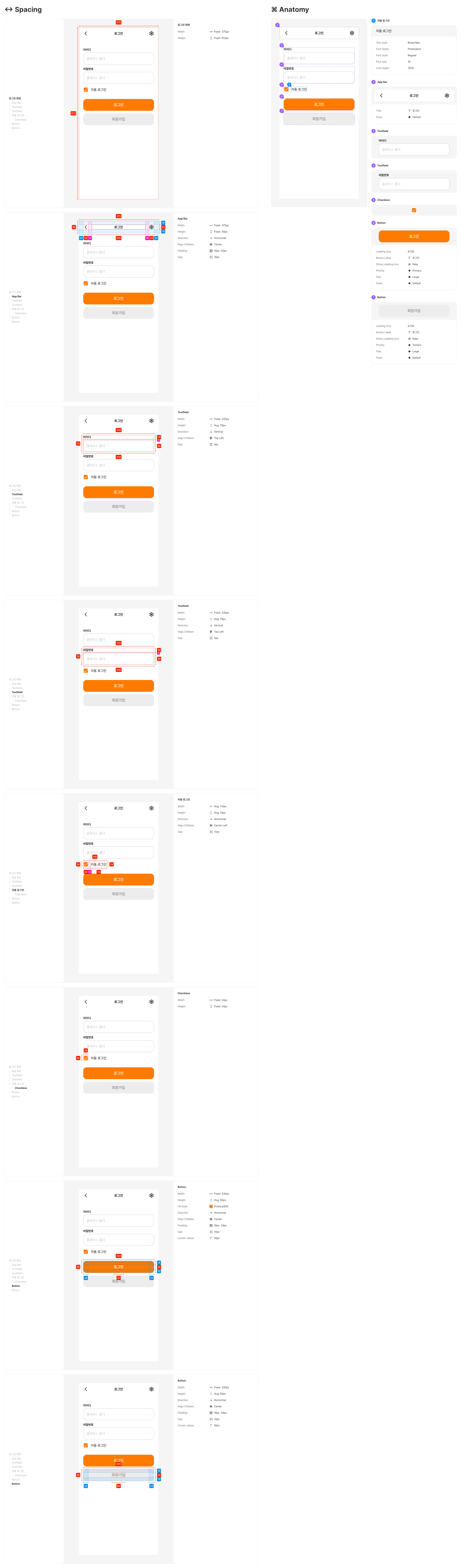
핸드오프의 구성(핸드오프는 실제 개발에 필요한 가이드라인으로 구성이 어느정도 정해져 있음)
1. 디자인의 전체적인 구조
2. 각 프레임의 크기 및 길이
3. 각 프레임의 여백 및 간격
4. 사용된 폰트 및 컬러 스타일 등
핸드오프 플러그인 추천
DesignDoc[Spectral]: 선택한 디자인의 핸드오프를 자동으로 만들어주는 플러그인
* 플러그인을 사용하게 되면 효율성은 늘어나지만 빠지는 부분이 있을 수 있으니 꼼꼼하게 체크하고 전달해야 함

'[내일배움캠프] 프로덕트 디자인 8기 > TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 24.10.22(화) (1) | 2024.10.22 |
|---|---|
| [TIL] 24.10.21(월) (0) | 2024.10.21 |
| [TIL] 24.10.17(목) (1) | 2024.10.17 |
| [TIL] 24.10.16(수) (0) | 2024.10.16 |
| [TIL] 24.10.15(화) (0) | 2024.10.14 |
