피그마 4주차 강의 내용 정리(5~8강)
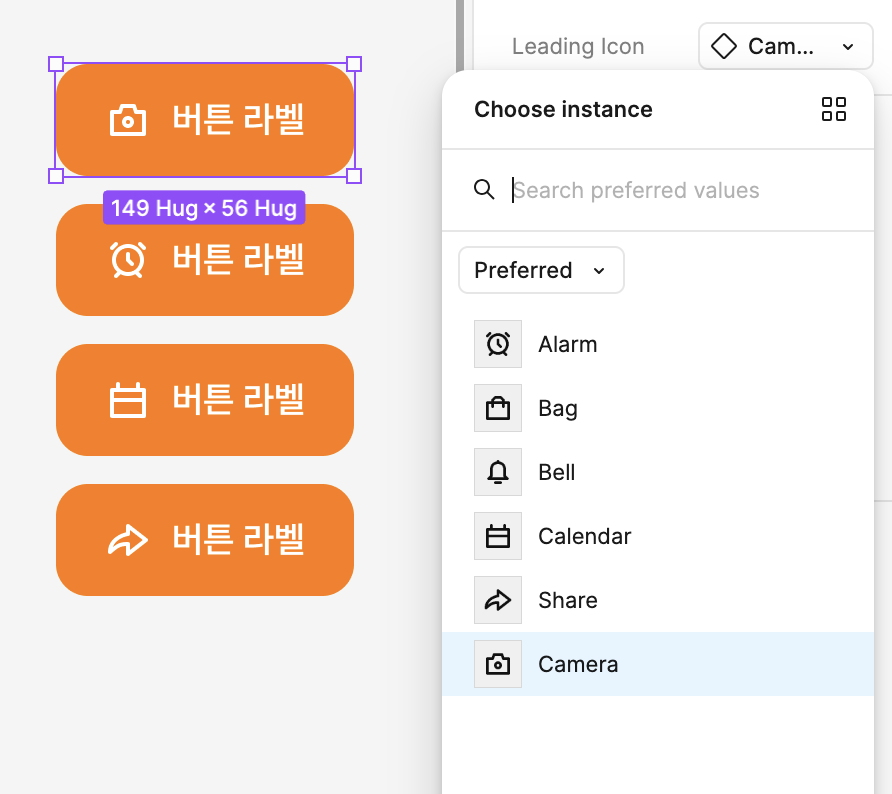
버튼 컴포넌트의 아이콘 바꾸기(인스턴스 스왑 프로퍼티)

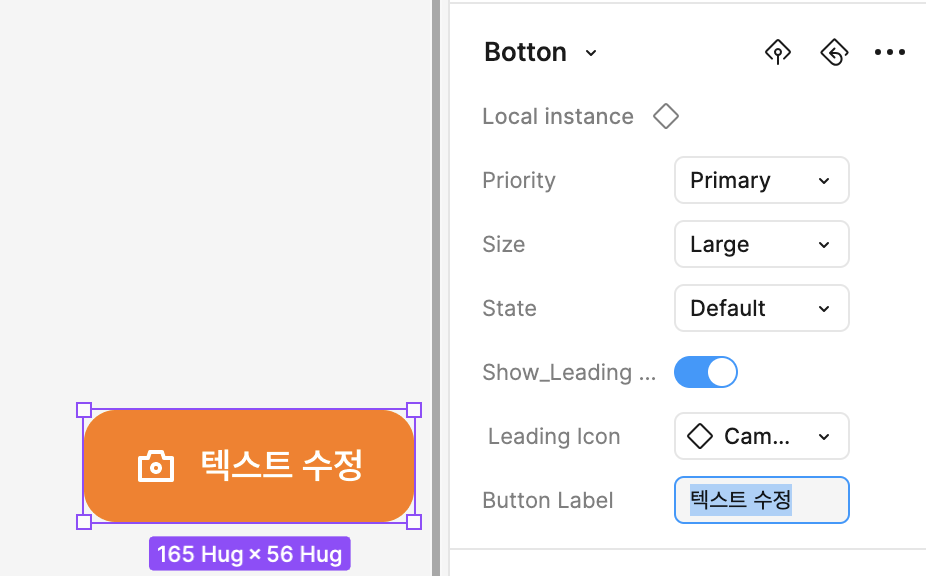
버튼 컴포넌트의 텍스트 바꾸기(텍스트 프로퍼티)

합성 컴포넌트와 네스티드 인스턴스
합성 컴포넌트: 컴포넌트에 폰트, 컬러, 여백 및 간격, 곡률 등 파운데이션 요소가 결합한 컴포넌트로, 바텀시트, 다이얼로그, 리스트, 카드, 탭 등 복잡한 구조의 컴포넌트를 의미함
네스티드 인스턴스: 재료로 쓰인 컴포넌트를 하위 컴포넌트, 본체를 상위 컴포넌트라고 봤을 때, 상위 컴포넌트에서도 하위 컴포넌트의 속성을 조작할 수 있도록 하는 기능(네스티드 인스턴스를 가진 컴포넌트들은 대부분 합성 컴포넌트 > 컴포넌트 내부에 다른 컴포넌트들이 들어가 있다는 뜻이기 때문)(Nested는 '감싼'이라는 뜻으로, nest가 '둥지'라는 뜻인데, 둥지 안에 있듯 다른 컴포넌트 안에 들어가 있다는 뜻)
탭 컴포넌트
컴포넌트의 종류 중 네비게이션에 해당하는 컴포넌트로, 현재 화면을 전환해주는 요소
탭의 구조(탭은 개별 아이템인 탭 메뉴와 메뉴를 모아 만드는 탭으로 구성)
- 인디케이터(Indicator): 탭이 선택되어 있는지 알려주는 표시자
- 라벨/레이블(Label): 탭 제목을 나타내는 텍스트요소, 탭 이름이라고 불러도 무방
탭의 디자인: 탭의 디자인은 다양하지만, 탭은 선택된 것과 선택되지 않은 것을 명확하게 구분할 수 있어야 함



컴포넌트 합치고 분리하는 법
컴포넌트 세트에 다른 컴포넌트를 추가할 때 컴포넌트를 해당 세트에 드래그하면 가능
분리 할 때도 컴포넌트를 세트 밖으로 드래그하면 분리 가능
'[내일배움캠프] 프로덕트 디자인 8기 > TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 24.10.18(금) (0) | 2024.10.18 |
|---|---|
| [TIL] 24.10.17(목) (1) | 2024.10.17 |
| [TIL] 24.10.15(화) (0) | 2024.10.14 |
| [TIL] 24.10.14(월) (0) | 2024.10.14 |
| [TIL] 24.10.11(금) (0) | 2024.10.11 |

