UX기획 및 리서치 1주차
UX/UI 개념 이해
UX(User experience, 사용자 경험): 디지털 뿐만 아니라 오프라인에서의 경험 또한 포괄하는 개념으로, 모든 감각을 활용하는 다양한 경험, 유저가 제품이나 서비스와 상호작용하는 과정에서 얻는 모든 경험
UI(User interface, 사용자 인터페이스): UI가 UX에 포함되는 개념 중 하나라고 보는 시각도 존재함, 유저가 최종적으로 제품이나 서비스를 사용할 때 맞닿는 시각적 구성 요소
UX vs UI
UX 디자인은 유저의 관점에서 유저의 문제를 해결하는 것에 집중하고, UI 디자인은 시각 언어의 규칙을 만드는 것에 집중함
UX(와이어프레임, 정보 구조도, 유저 리서치, 유저 페르소나, 사용성 테스트, 프로토타입...)
UI(컬러, 타이포그래피, 비주얼 디자인, 그래픽 디자인, 아이콘, 디자인 시스템...)
*최근에는 점차 UX와 UI 디자인을 모두 아우르는 UX/UI 디자이너 및 프로덕트 디자이너 직군이 늘어남에 따라 칼 자르듯이 개념을 구분하지 않는 추세
UX/UI 디자인 프로세스

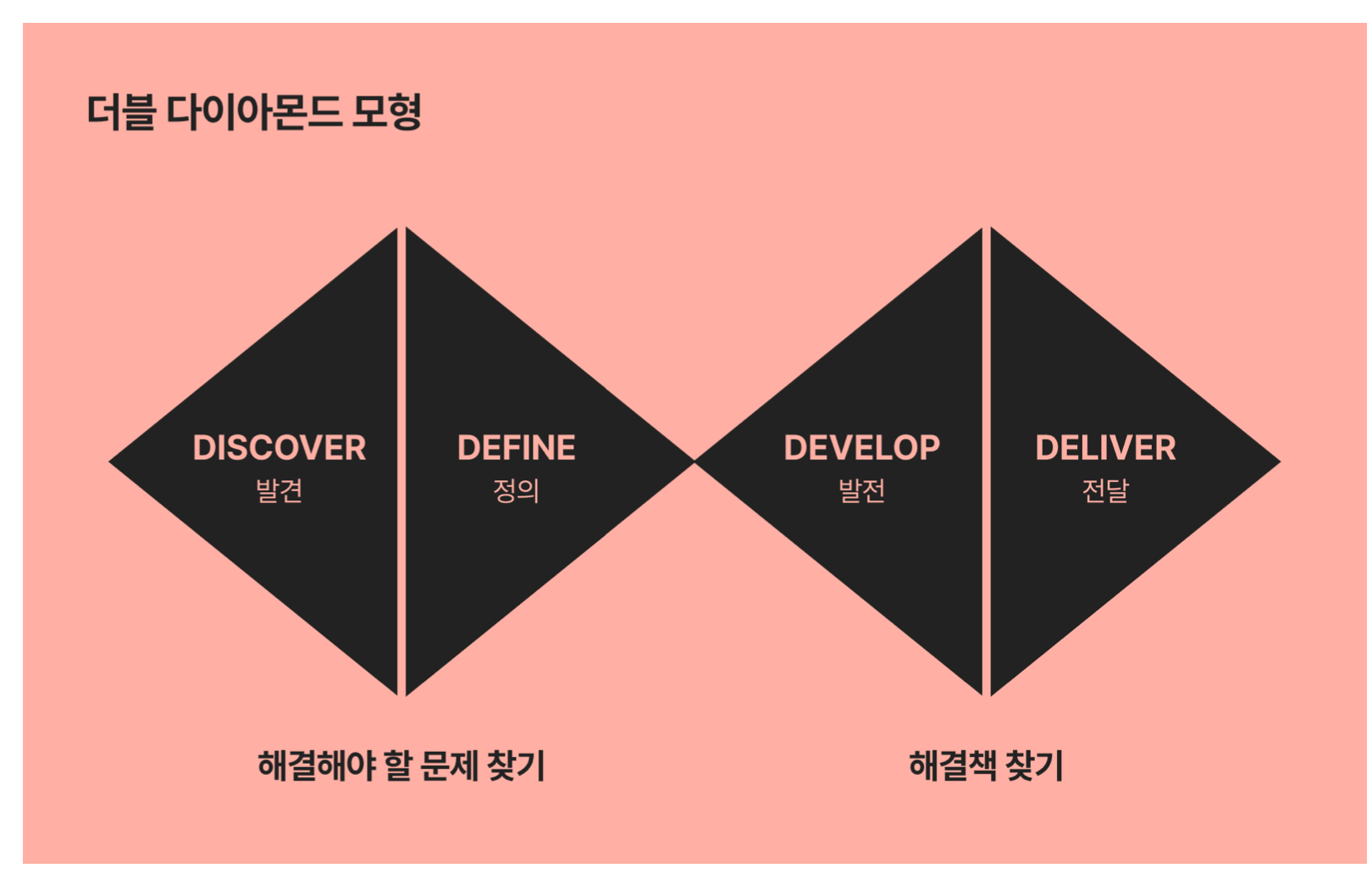
더블 다이아몬드 모형
문제 정의와 문제 해결에 초점을 둔 디자인 프로세스 모형으로, 아이디어의 발산과 수렴 과정을 나타내는 4단계로 구성되어 있음

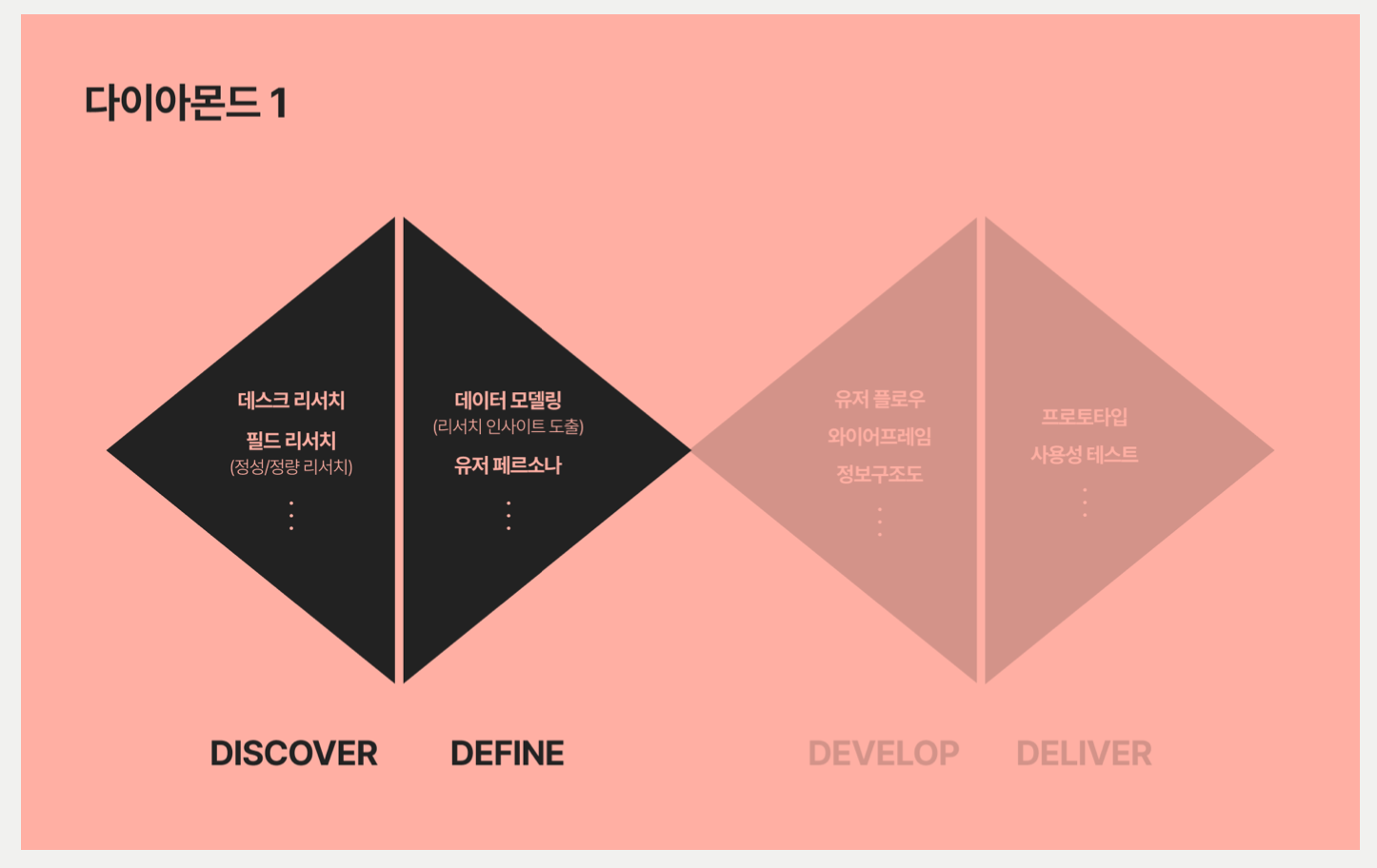
다이아몬드 1
해결해야 할 문제 찾기
문제들을 발견하고, 그 중 어떤 문제를 해결할 것인지 정의하는 단계
1. 발견(Discover) 단계
- 무엇이 문제인지를 발견하고 이해하는 단계
- 유저 리서치를 진행하며, 이 과정에서 문제가 여러 개 발견될 수 있음
- 대표적인 활동: 유저 리서치(데스크 리서치, 필드 리서치)
2. 정의(Define) 단계
- 집중할 문제가 무엇인지 정의하는 단계
- 유저 리서치 결과물을 분석하고 정리하며, 이 과정에서 어떤 문제에 집중할 지 논리를 정립
- 대표적인 활동: 어피니티 다이어그램, 유저 페르소나 작성 등

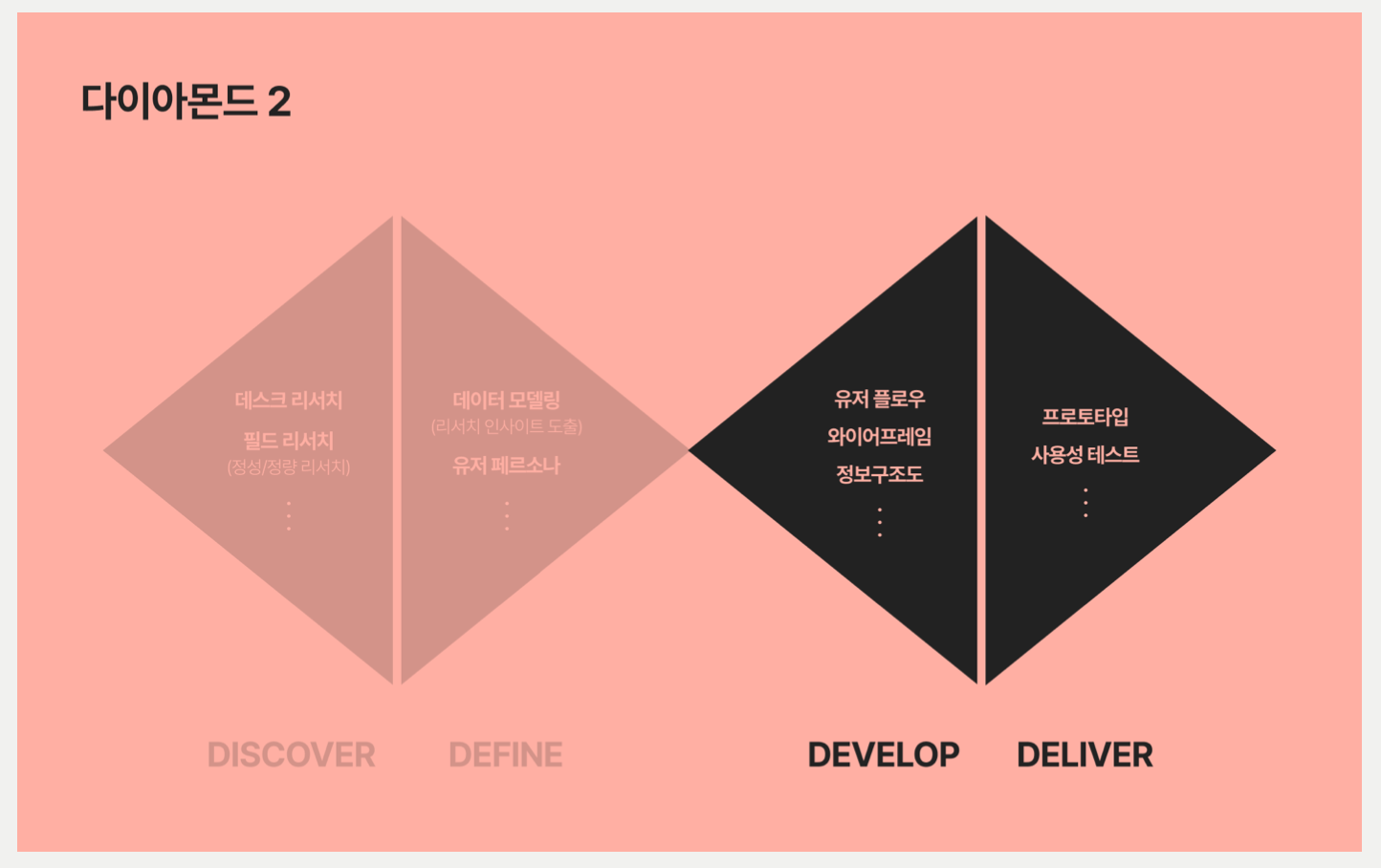
다이아몬드 2
해결책 찾기
문제 해결을 위한 아이디어를 발전시키고 구현하여 유저에게 제공하는 단계
3. 발전(Develop) 단계
- 문제 해결을 위한 아이데이션을 진행하는 단계
- 문제를 해결할 수 있는 아이디어를 발산하되, 제한을 두기보다 다양한 방향을 열어두고 고민하는 것이 중요
- 대표적인 활동: 정보구조도, 와이어프레임 등
4. 전달(Deliver) 단계
- 디자인을 구현하여 유저에게 제공하는 단계
- 프로토타입 제작 후 사용성 테스트를 해보면서 개선을 거듭
- 대표적인 활동: 최종 프로토타입, 사용성 테스트 등
더블 다이아몬드 모형의 4가지 핵심 원칙
더블 다이아몬드 모형을 제안한 영국 디자인 협회에서 효율적인 문제 해결을 위해 아래 원칙을 지킬 것을 권고하고 있음
- 유저와 유저 니즈를 이해하는 것에서 시작하기
- 문제와 아이디어에 대해 구성원들과 얼라인하기(얼라인: 어떤 문제가 있고 어떤 아이디어를 통해서 해결할 것인지 이것에 대해서 구성원들 간에 같은 생각을 가지고 있게 한다)
- 구성원들과 협업하고 공동 작업하기
- 이터레이션을 통해 에러와 리스크 일찍 발견하기(이터레이션(Iteration)은 소프트웨어 개발 방법론 중 하나로, 프로젝트를 진행할 때 짧은 개발 주기를 반복하며 고객의 평가와 요구를 수용하는 방법)
> 문제 해결자들이 유저를 우선으로 고려하며, 시각적이고 포용적인 소통을 기반으로 협력과 공동 작업을 진행하고, 이터레이션을 통해 반복적으로 개선할 것을 강조하고 있음
더블 다이아몬드 모형에 대한 오해와 한계점
더블 다이아몬드 모형 또한 하나의 방법론으로, 목적이 아닌 수단이라는 점을 잊지 말아야 함
더블 다이아몬드 모형에 대한 오해
- 선형적인 프로세스라는 오해를 받음(1~4단계 까지의 단계 과정에서 4단계를 마치면 끝난다는 오해)
- 고정된 단계라는 오해를 받음
더블 다이아몬드 모형의 한계
- 모든 디자인 프로세스를 설명하지는 못함
- 복잡한 프로젝트나 대규모 서비스에서는 한계가 있음
Lean UX와 MVP

Lean UX 프로세스
Lean은 영어 단어로 '기름기 없이 쫙 빠진'의 뜻을 가지고 있음, 이것을 프로세스에 접목시켜 생각해보면 '군더더기 없이 효율적인 프로세스' 라고 생각해 볼 수 있음.
가설을 설정하고, 가설을 검증하기 위해 유저 피드백을 데이터로 측정하고 반복적으로 디자인과 기능을 개선하는 과정을 거쳐 더 나은 유저 경험을 제공하는 프로세스
에릭 리스에 의해 2011년 제안된 '린 스타트 업' 개념에서 파생된 Lean UX 프로세스는 근래에 들어서 더욱 활발히 활용되고 있음
- 클라우드의 발전으로 실시간 협업이 활발해짐(ex. 피그마)
- 분석 툴의 발전으로 데이터를 통해 임팩트를 측정하기 용이해짐
- 치열한 시장 경쟁에서 살아남기에 적함함(아이디어를 빠르게 내놓고 빠르게 개선하는..)

MVP
목적: 초기 아이디어 또는 가설을 검증하는 것으로, 최소한의 리소스로 앞으로 더 많은 자원을 투자할 가치가 있을 지 판단할 수 있음
* 에어비앤비, 아마존 등의 MVP 예시 참고
* 오즈의 마법사 기법, Fake Door Test 두가지 개념 찾아보기(심화 학습)
데이터 드리븐 UX 트렌드
데이터 드리븐 UX 등장 배경과 중요성

데이터 드리븐 UX의 등장 배경
빠르게 변화하는 시장 속에서 효율적으로 제품을 개선할 수 있는 방법 뭐가 있을까? 생각해보다가 데이터 기반으로 의사결정을 해서 사용자 경험을 개선하는 것 > '이게 효율적일 수 있겠다' 라는 아이디어에서 등장한 것이 데이터 드리븐 UX
데이터 드리븐 UX의 중요성
데이터 드리븐 UX는 디자이너가 홀로 작업할 때 뿐만 아니라 협업 할 때, 그리고 산출물의 임팩트를 측정할 때에도 중요한 역할을 함
- 디자이너 관점: 유저 데이터의 해석을 바탕으로 디자인 산출물에 대한 논리적인 근거를 제공할 수 있음
- 커뮤니케이션 관점: 데이터는 타 조직과 원활한 의사소통을 돕는 공용어 역할을 함
- 비즈니스 관점: 디자인 산출물이 비즈니스에 얼마나 기여하는지 파악할 수 있음
데이터 드리븐 UX에서 활용되는 지표 예시
주요 지표는 프로덕트별, 도메인별 특성을 고려하여 다르게 설정된다는 점을 잊지 말아야 함
유저 관여도 관점(Engagement)
얼마나 많이 이용하는가? - DAU, WAU, MAU (일간: Daily Active User, 주간: Weekly Active User, 월간: Monthly Active User)
얼마나 자주 이용하는가? - DAU/MAU, DAU/WAU (월간 활성화 유저 대비 실제로 일일 활성화된 유저 수 비율 측정, 주간 활성화 유저 대비 실제로 일일 활성화된 유저 수 비율 측정)
유저 재방문 관점(Retention)
특정한 특성의 유저들이 재방문하는가? - 코호트 리텐션(cohort: 특정 기간 내에 태어나거나 결혼한 사람들의 집단처럼 통계상의 인자(因子)를 공유(共有)하는 집단)
N일째 된 유저들이 재방문하는가? - Day N 리텐션 (Day 0=가입한 날, Day 1=가입한 날로부터 그 다음 날... > 실제 수식으로 설정할 때도 (Day N 리텐션) / (Day 0 리텐션) 으로 설정하기도 함)
유저 획득 관점(Acquisition)
얼마나 보는가? - 페이지 뷰 수, 클릭 뷰 수
얼마나 획득되는가? - 전환율, 이탈율 (실제로 구매나 구독으로 이어졌는지의 전환율)
A/B 테스트 모음 사이트(각 기업의 기술 블로그를 탐색하면 더 많은 사례 확인 가능)
사소한 영역이라도 개선이 필요해요
글. 최지윤(Yun) / UX Designer
techblog.gccompany.co.kr
AB Testing Case Studies from the world’s data driven marketeers | CRO cases
Create your free account Sharing experiments and learning about optimization Explore 100's of experiments for free Filter by industry or type of page Search all test cases Share your experience
www.abtestcases.com
실무 UX/UI 용어

디자인 관련 용어
- 시각적 계층 구조(Visual Hierachy): 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인하는 것
- 와이어프레임(Wireframe): 화면의 인터페이스를 단순한 선과 도형으로 표현한 것
- 정보구조도(Information Architecture; IA): 제품이나 서비스를 구성하는 요소들의 구조를 도식화하는 것으로, 유저가 길을 잃지 않고 원하는 정보를 쉽게 찾고 작업을 완료할 수 있도록 돕는 과정
- 프로토타입(Prototype): 제품이나 서비스의 초기 버전으로, 아이디어를 시각적으로 보여주고 테스트하는 모델
- 피델리티(Fidelity): 디자인 또는 프로토타입의 디테일 및 정확성 수준으로, Lo-fi는 낮은 피델리티, Hi-fi는 높은 피델리피를 가짐
- CTA(Call To Action): 사용자에게 원하는 동작을 취하도록 유도하기 위해 설계된 디자인 요소나 텍스트
- 모크업(Mockup): 정적인 형태로 디자인된 인터페이스나 레이아웃을 보여주는 이미지나 모형

인지 심리 관련 용어
- 인지 부하(Cognitive Load): 정보를 이해하고 처리하는 데 필요한 정신적 노력의 양
- 멘탈 모델(Mental Model): 유저가 시스템이나 서비스를 어떻게 이해하고 예측하는지를 나타내는 개념
- 어포던스(Affordance): 디자인 요소가 유저에게 어떤 동작을 할 수 있는 단서나 힌트를 제공하는 원리
- 게슈탈트 원리(Gestalt Principles): 사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론으로, 유사성, 근접성, 연속성, 폐쇄성 등이 해당됨
- 힉의 법칙(Hick's Law): 선택할 수 있는 옵션 수가 늘어날수록 결정 시간이 증가하는 원리
- 피츠의 법칙(Fitts' Law): 대상까지의 거리와 크기에 따라 상호작용 시간이 달라지는 원리
- 제이콥의 법칙(Jacob's Law): 유저가 과거 경험을 토대로 익숙한 디자인 패턴을 기대하는 원리(ex. 데이팅 서비스의 스와이프 방향)

개발 관련 용어
- 서버(Server): 정보와 서비스를 제공하는 소프트웨어로, 웹사이트나 앱의 데이터를 저장하고 제공
- 클라이언트(Client): 서버로부터 정보를 요청하고 받아오는 디바이스나 소프트웨어로, 웹 브라우저나 모바일 앱과 같은 유저가 상호작용하는 부분을 가리킴
- 접근성(Accessibility): 모든 유저, 포괄적으로 장애가 있는 유저를 포함하여, 웹사이트나 앱을 이용할 수 있도록 디자인하고 개발하는 것
- API(Application Programming Interface): 서로 다른 소프트웨어 간의 상호작용을 도와주는 인터페이스로, 데이터를 교환하거나 서비스를 활용할 수 있도록 하는 프로그래밍 규칙과 도구의 집합
- CMS(Content Management System): 웹사이트 또는 앱의 콘텐츠를 쉽게 관리하고 업데이트하는 도구 또는 플랫폼
- 오픈 소스(Open Source): 소프트웨어 또는 프로젝트가 무료로 공개되며, 누구나 소스 코드를 확인하고 수정할 수 있는 개발 방식
- 디버깅(Debugging): 소프트웨어 오류를 찾고 수정하는 프로세스로, 프로그램이 예상대로 동작하지 않을 때 문제를 식별하고 해결하기 위해 사용하는 과정
숙제 - 데이터 기반 UX 개선 사례 3가지 조사

**숙제 진행 중 알게 된 용어 정리
퍼널
퍼널(Funnel)은 고객이나 유저가 특정 행동을 하는 과정을 비유적으로 '깔때기(funnel)' 모양에 비유한 모델임. 처음에는 많은 유저가 유입되지만, 점차 그 수가 줄어들면서 특정 목표(예: 구매, 회원가입 등)까지 도달하는 사람만 남게 되는 구조임.
예를 들어, 구매 퍼널을 생각해 보면:
- 유입: 많은 사람들이 웹사이트나 앱에 방문함
- 관심: 상품을 보고 관심을 가지거나 장바구니에 담음
- 구매: 최종적으로 결제까지 완료하는 사람
퍼널의 상단은 유입이 많지만, 점점 하단으로 내려가면서 실제로 원하는 목표(구매, 가입 등)를 달성하는 사람은 줄어드는 구조. 퍼널 분석을 통해 각 단계에서 유저들이 어떻게 행동하는지, 이탈하는 지점을 파악할 수 있음. 이를 개선하는 게 중요함!
리텐션
리텐션(Retention)은 고객이나 유저가 서비스를 지속적으로 사용하고, 이탈하지 않고 남아 있는 비율을 의미함. 보통 앱, 웹사이트, 서비스 등에서 재방문율이나 유지율을 측정하는 지표로 사용됨.
예를 들어, 유저 리텐션은 첫 번째 방문 후 일정 기간 동안 계속해서 서비스에 접속하는 유저의 비율을 말함. 만약 30일 리텐션이라고 하면, 앱을 처음 사용한 유저 중 30일 후에도 여전히 앱을 사용하고 있는 유저의 비율을 측정하는 거임.
리텐션이 높다는 건 유저가 서비스를 계속 이용하고 있다는 뜻이고, 리텐션이 낮으면 유저들이 빠르게 이탈하고 있다는 신호임. 비즈니스에서는 리텐션을 높이는 게 매우 중요함. 왜냐하면, 기존 유저를 유지하는 게 새로운 유저를 유치하는 것보다 비용적으로 더 효율적이기 때문.
'[내일배움캠프] 프로덕트 디자인 8기 > TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 24.11.20(수) (7) | 2024.11.20 |
|---|---|
| [TIL] 24.11.19(화) (1) | 2024.11.18 |
| [TIL] 24.11.14(목) (0) | 2024.11.15 |
| [TIL] 24.11.13(수) (1) | 2024.11.13 |
| [TIL] 24.11.12(화) (0) | 2024.11.12 |

